付费问答
- 付费问答
- 技术博客
- 源码买卖
原 uniapp 自定义tabbar
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1496
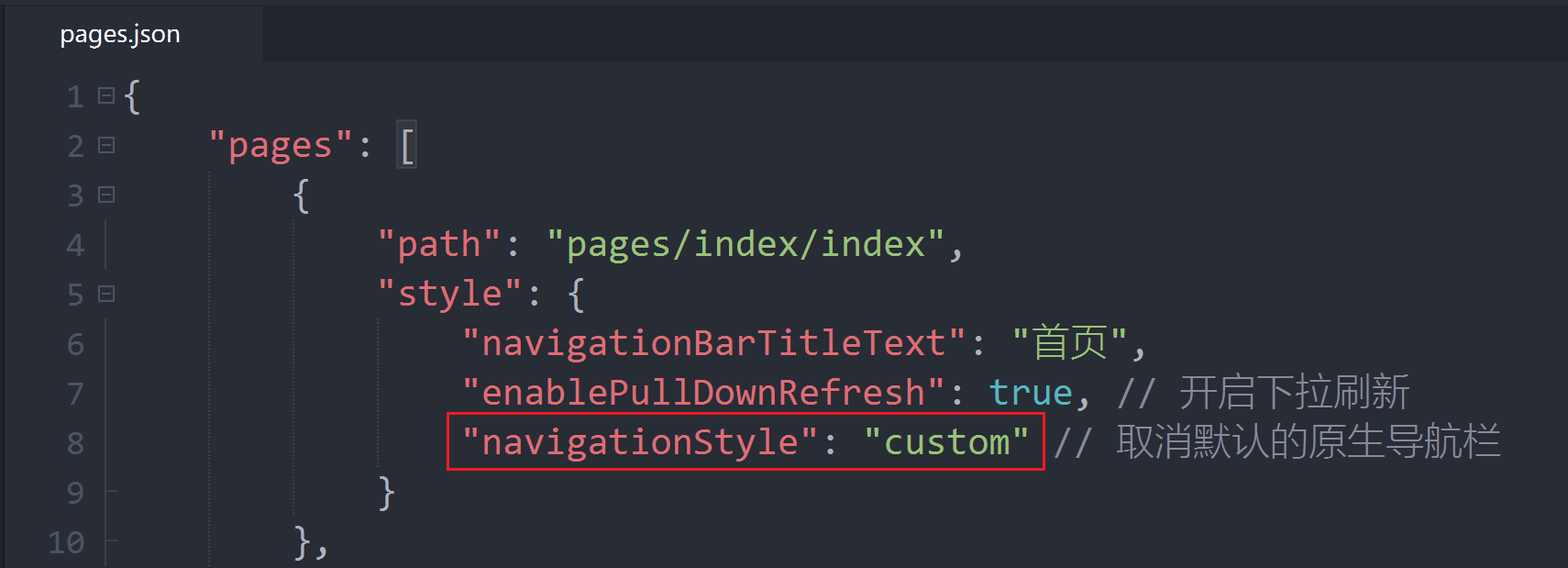
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"navigationStyle": "custom" // 取消默认的原生导航栏
}
}
<template>
<!-- 自定义tabbar -->
<view class="cu-bar tabbar bg-white foot">
<view class="action" :class="selected=='index'?'text-green':'text-gray'" data-cur="index" @click="changeTab">
<view class="cuIcon-home"></view>首页
</view>
<view class="action add-action" :class="selected=='publish'?'text-green':'text-gray'" data-cur="publish" @click="changeTab">
<button class="cu-btn cuIcon-add bg-green shadow"></button>发布
</view>
<view class="action" :class="selected=='my'?'text-green':'text-gray'" data-cur="my" @click="changeTab">
<view class="cuIcon-my"></view>我的
</view>
</view>
</template>
<script>
export default {
props: {
selected: String
},
data() {
return {
// dataCur: 'index', // 当前选中的tab
list: [
{
"pagePath": "/pages/index/index",
"text": "首页",
"dataCur": 'index'
},
{
"pagePath": "/pages/publish/add-publish",
"text": "发布",
"dataCur": 'publish'
},
{
"pagePath": "/pages/my/index",
"text": "我的",
"dataCur": 'my'
}
]
}
},
methods: {
changeTab: function(e) {
let dataCur=e.currentTarget.dataset.cur;
const targetObj=this.list.find(item => item.dataCur === dataCur); // 根据当前选择的页面路径进行跳转
if(targetObj) {
if(targetObj.pagePath=="/pages/publish/add-publish"){ // 当为发布tab时判断用户是否已经登录
uni.getStorage({ // 获取本地缓存数据
key: 'userInfo',
success: function (res) {
console.log("22", res)
uni.navigateTo({
url: targetObj.pagePath
});
}, fail: function (res) {
uni.navigateTo({
url: '/pages/login/login'
});
}
})
} else{
uni.switchTab({ // 使用switchTab进行页面切换
url: targetObj.pagePath
});
}
}
}
}
}
</script><template>
<customize-tabbar selected="index"></customize-tabbar><!-- 自定义tabbar -->
</template>
<script>
import customizeTabbar from '@/components/customize-tabbar.vue'
export default {
components: { // 自定义tabbar
customizeTabbar
},
data() {
return {
};
},
onLoad() {
},
methods: {
}
}
</script>
<style lang="scss">
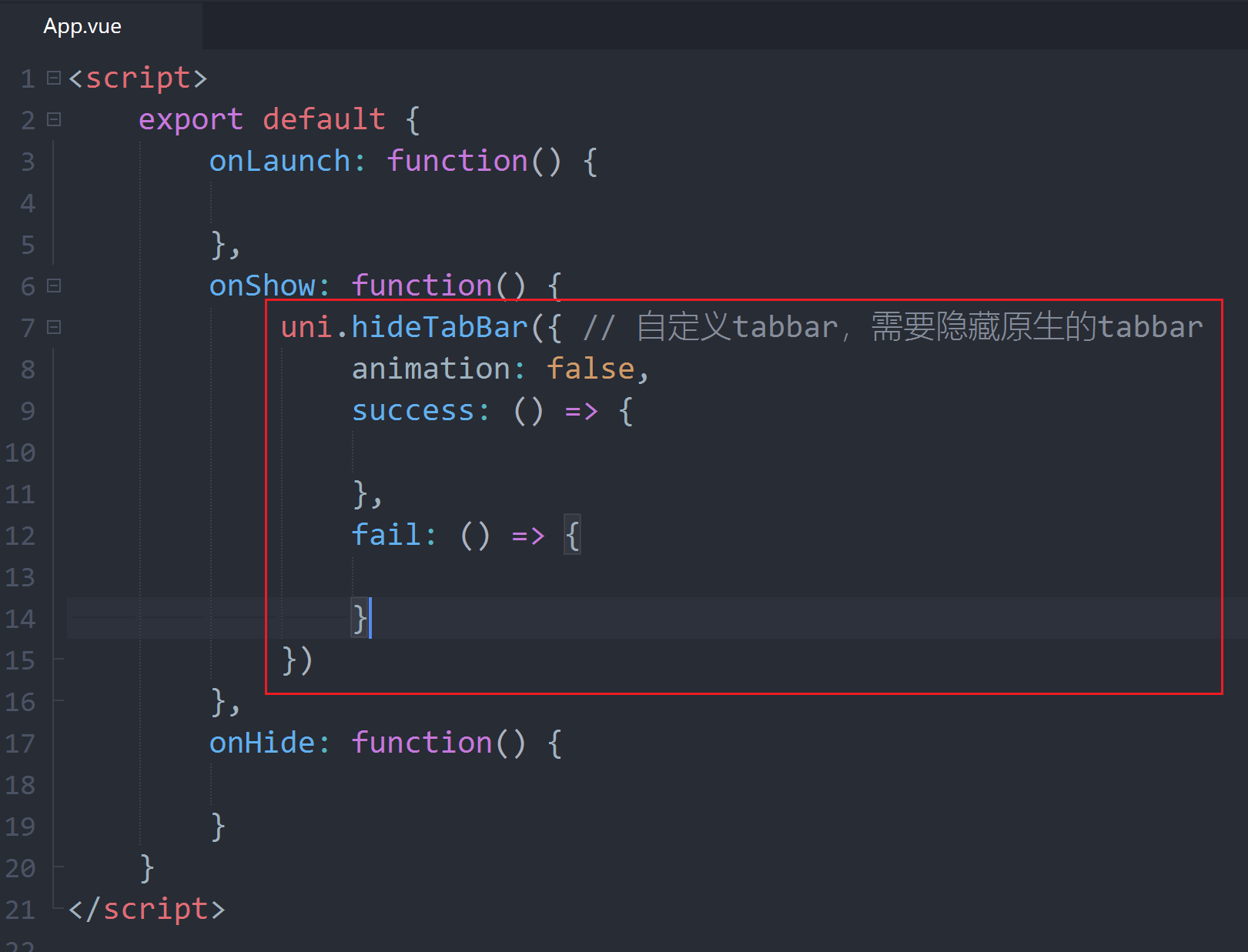
</style>onShow: function() {
uni.hideTabBar({ // 自定义tabbar,需要隐藏原生的tabbar
animation: false,
success: () => {
},
fail: () => {
}
})
}

2025-03-01 10:26:38 阅读(81)
名师出品,必属精品 https://www.91mszl.com