付费问答
- 付费问答
- 技术博客
- 源码买卖
原 uniapp使用uni-load-more实现分页加载
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1492
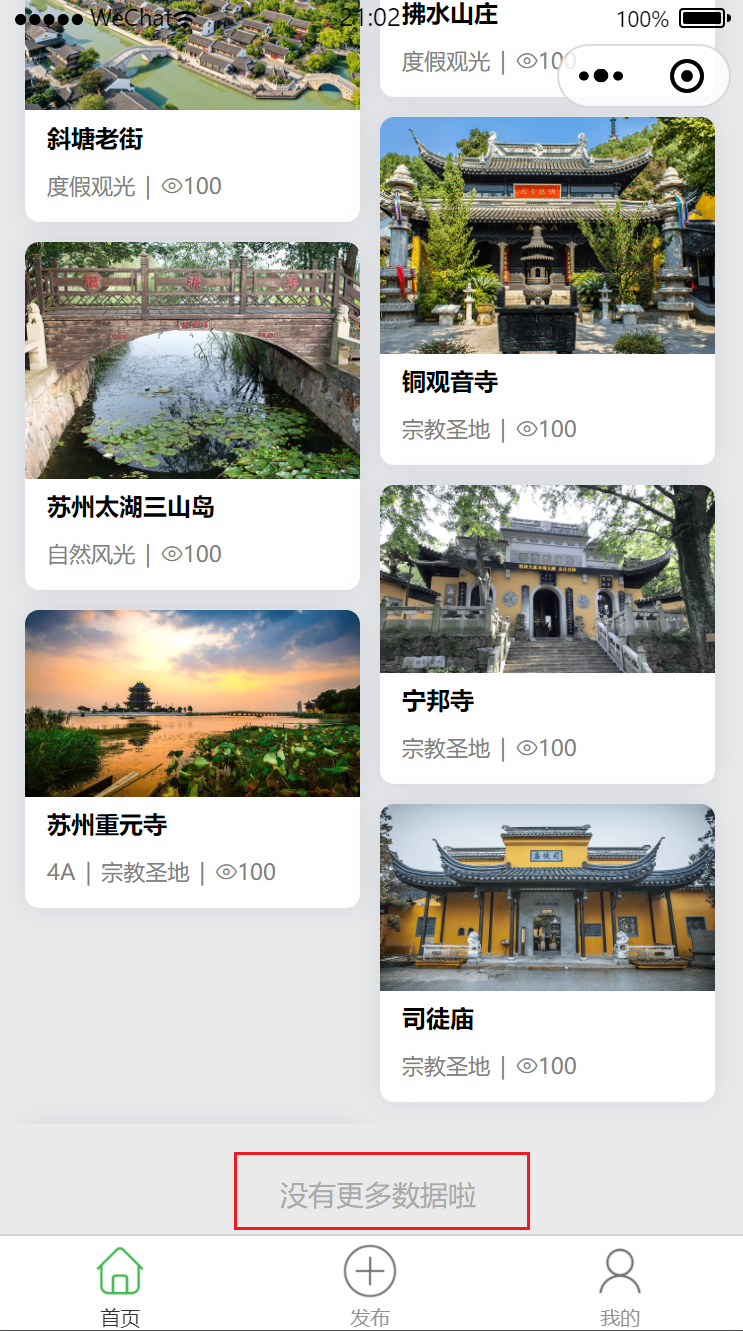
<!-- 景区列表 -->
<view class="margin">
<view class="pubuItem">
<view class="item-masonry" v-for="(item, index) in scenicInfoList" :key="index">
<navigator :url="'/pages/index/details?id='+item.id">
<image :src="staticUrl+item.imageUrl" mode="widthFix"></image>
<view class="listtitle">
<view class="listtitle1">{{item.scenicName}}</view>
</view>
</navigator>
</view>
</view>
</view>
<uni-load-more :status="status" :content-text="contentText" color="#aaa" />
<script>
import config from '../../utils/config.js'
import {myRequest} from '../../utils/request.js'
export default {
data() {
return {
pageNum: 1,
pageSize: 10,
status: 'more',
contentText: {
contentdown: '上拉加载更多',
contentrefresh: '加载中...',
contentnomore: '没有更多数据啦'
}
};
},
onLoad() {
this.bannerList(); // banner图片列表
this.scenicList(); // 景区列表
},
onPullDownRefresh() { // 下拉刷新
this.pageNum = 1;
uni.stopPullDownRefresh(); // 停止当前页面下拉刷新
this.scenicInfoList = [];
this.scenicList();
},
onReachBottom() { // 上拉触底函数
if (this.status == 'noMore') {
return;
}
this.pageNum++;
this.scenicList();
},
methods: {
scenicList(){ // 景区列表
const _this=this;
myRequest({
url: "/xx/list",
method: "POST",
data: {
pageNum: this.pageNum,
pageSize: this.pageSize,
cityCode: '100'
}
}).then(res => {
let data=res.data.data.list;
let code=res.data.code;
if(code==200){
_this.scenicInfoList=this.scenicInfoList.concat(data); // 因为加载下一页数据后还需要带上之前的数据
} else{
uni.$myShowToast('系统异常,请稍后再试', null, 'error');
}
// 判断是否还有更多数据
if (res.data.data.list.length < this.pageSize) {
this.status = 'noMore'; // 没有更多数据
} else {
this.status = 'more'; // 还有更多数据
}
}).catch(err => {
uni.$myShowToast('网络异常', null, 'error');
});
}
}
}
</script>
2025-01-19 21:04:55 阅读(481)
名师出品,必属精品 https://www.91mszl.com