付费问答
- 付费问答
- 技术博客
- 源码买卖
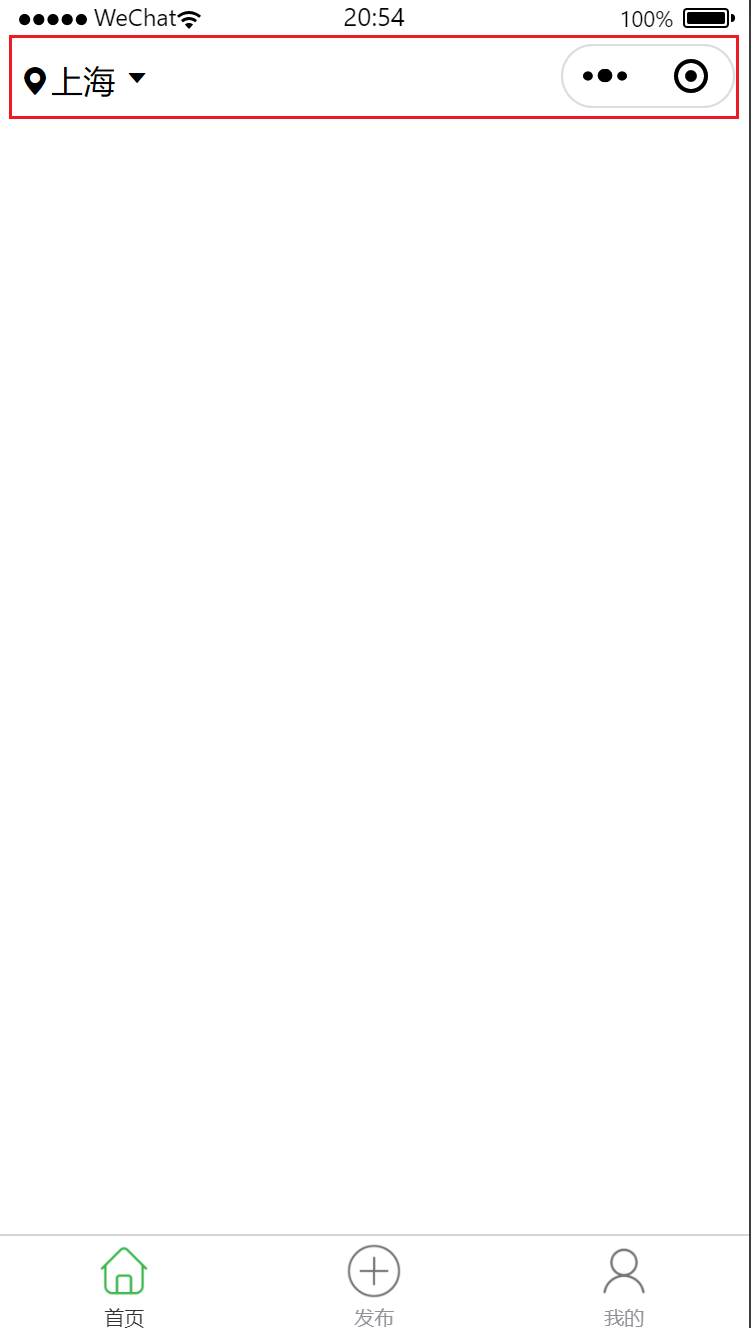
原 uniapp自定义导航栏
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1491
<template>
<!-- 自定义导航栏 -->
<view class="navbar" :style="{paddingTop: safeAreaInsets?.safeArea?.top + 'px' }">
<view class="choose-city">
<text class="cuIcon-locationfill">上海</text>
<text class="cuIcon-triangledownfill fz-22" @click="cityList"></text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
safeAreaInsets: '', // 动态计算安全距离
};
},
onLoad() {
let safeAreaInsets=uni.getSystemInfoSync();
this.safeAreaInsets=safeAreaInsets;
},
methods: {
}
}
</script>
<style lang="scss">
.choose-city{
margin-top: 8px;
margin-left: 10px;
}
.fz-22{
font-size: 22px;
}
</style>
2025-01-19 20:55:50 阅读(152)
名师出品,必属精品 https://www.91mszl.com