付费问答
- 付费问答
- 技术博客
- 源码买卖
原 uniapp实现复制文本的功能
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1449
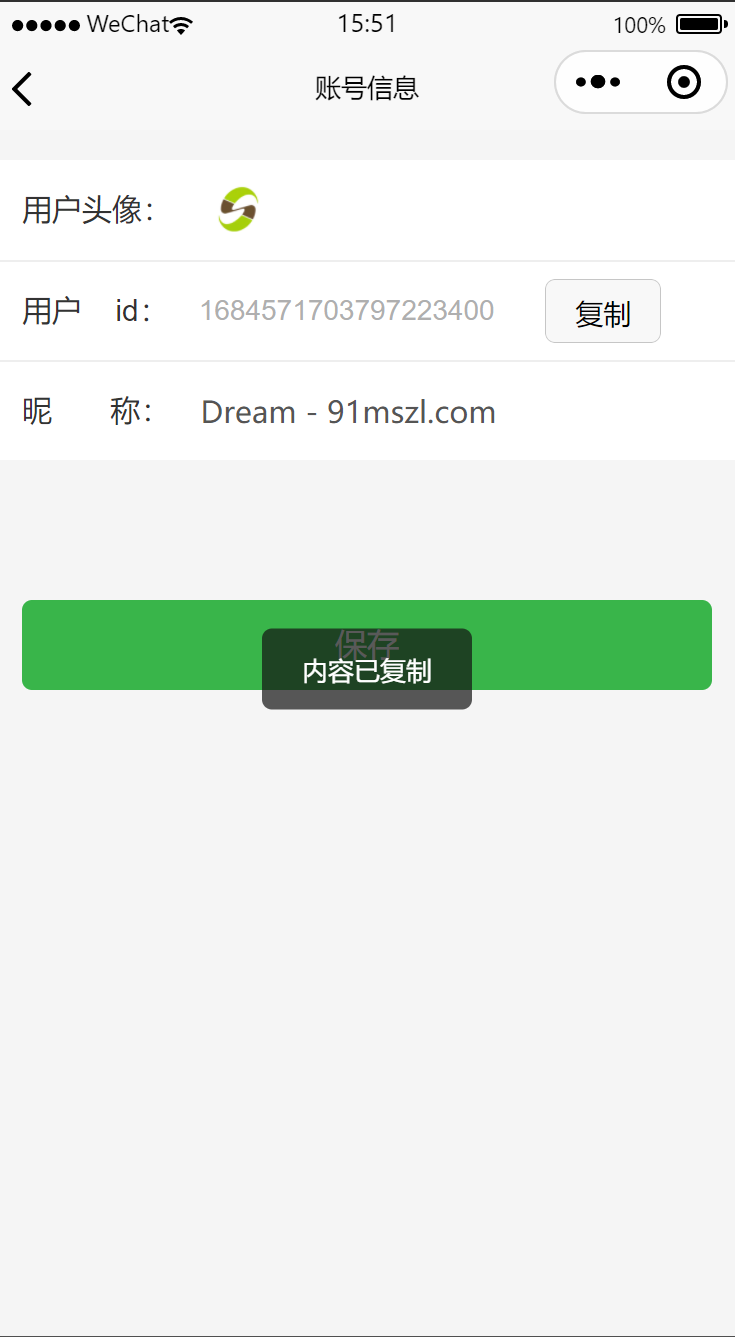
<view class="cu-form-group">
<view class="title">用户 id:</view>
<view class="readonly-color">{{userId}}</view>
<button class="copy-btn" @click="copyText(userId)">复制</button>
</view>copyText(value){ // 复制内容
uni.setClipboardData({
data: String(value), // 复制内容到剪切板只支持字符串类型,所以这里需要转为string
success: () => {
uni.showToast({
icon: 'none',
title: '内容已复制'
});
},
fail(){
// console.log("55", value);
}
});
}
2023-07-29 15:54:08 阅读(922)
名师出品,必属精品 https://www.91mszl.com