付费问答
- 付费问答
- 技术博客
- 源码买卖
原 uniapp实现悬浮按钮
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1445
<template>
<view>
<button class="float-button" hover-class="hover-btn-bg">
<uni-icons type="mic" size="40px" color="#fff" />
</button>
</view>
</template>
<script>
export default {
data() {
return {
};
},
onLoad() {
},
methods: {
}
};
</script>
<style lang="scss">
.float-button {
position: fixed;
right: 15px;
bottom: 110px;
width: 55px;
height: 55px;
border-radius: 50%;
background: #39b54a;
text-align: center;
display: flex;
align-items:center;
justify-content: center;
box-shadow: 4px 4px 15px rgba(0, 0, 0, 0.4);
z-index: 999;
}
.hover-btn-bg{
background-color: green;
color: #fff;
}
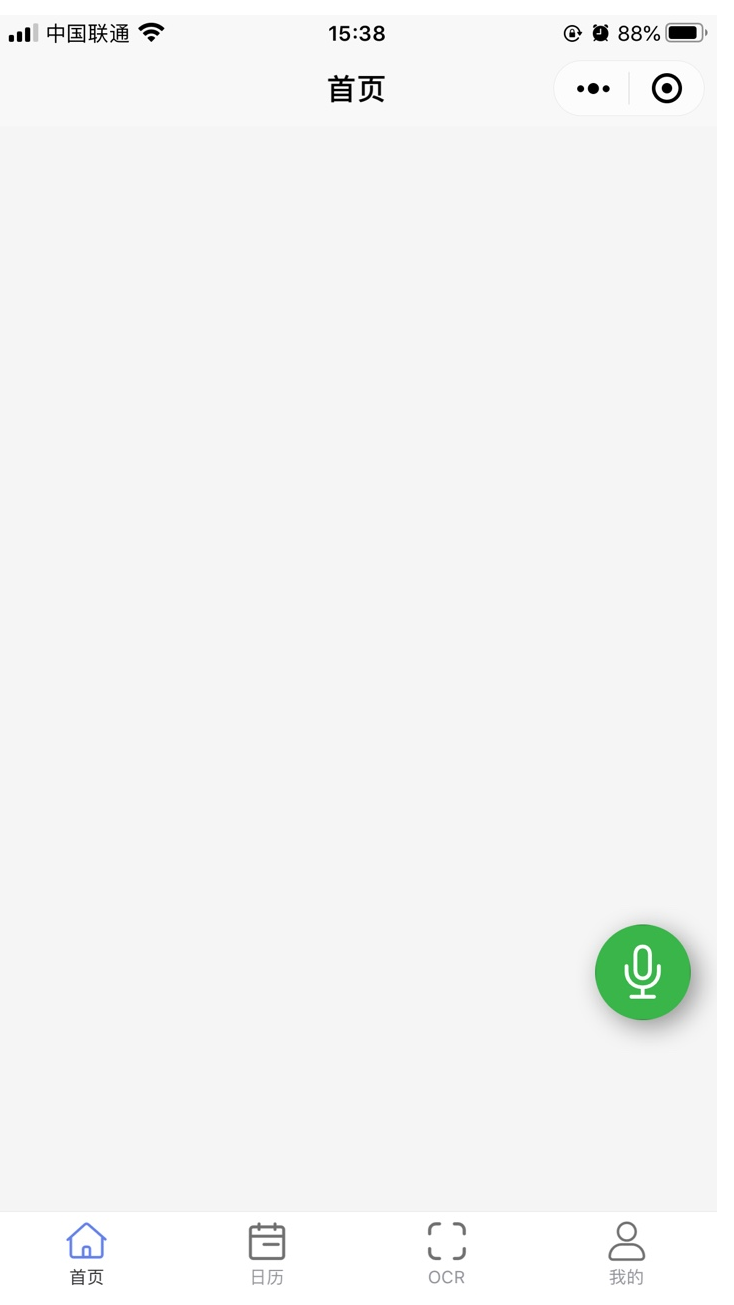
</style>1.2)效果图如下

2023-07-16 15:39:20 阅读(1437)
名师出品,必属精品 https://www.91mszl.com