付费问答
- 付费问答
- 技术博客
- 源码买卖
原 uniapp 微信小程序元素实现水平居中和垂直居中
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1433
<template>
<view class="center">
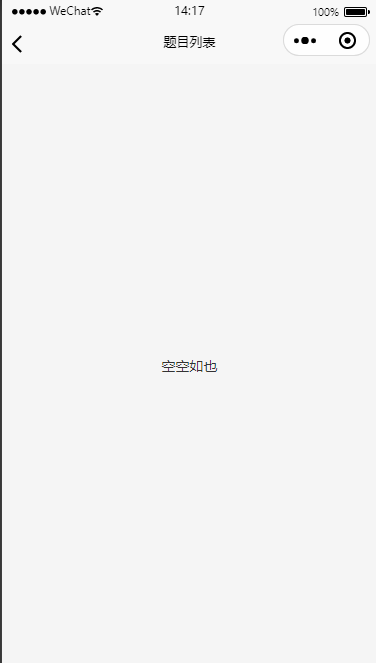
<view>空空如也</view>
</view>
</template>
<style>
.center {
height: 100%;
width: 100%;
position: fixed;
text-align: center;
display:flex; // 将对象作为弹性伸缩盒显示。(伸缩盒最新版本css3)
flex-direction:column; // 属性决定主轴的方向垂直方向,起点在上沿
align-items:center; // 垂直居中
justify-content: center; // 水平居中
}
</style>方法二(推荐):这种方式对按钮,图片,文字居中都有效果
<template>
<view class="center">
<view>空空如也</view>
</view>
</template>
<style>
.center {
position: absolute;
text-align: center;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
2023-05-08 14:20:01 阅读(2346)
名师出品,必属精品 https://www.91mszl.com