- 付费问答
- 技术博客
- 源码买卖
原 color-ui的使用方法和与uni-app项目集成
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1383
color-ui 2.0源码地址:https://github.com/weilanwl/ColorUI

截止到2022年4月23日,color-ui出了3.0版本
github地址:https://github.com/weilanwl/coloruiBeta
演示地址:https://beta3.color-ui.com/

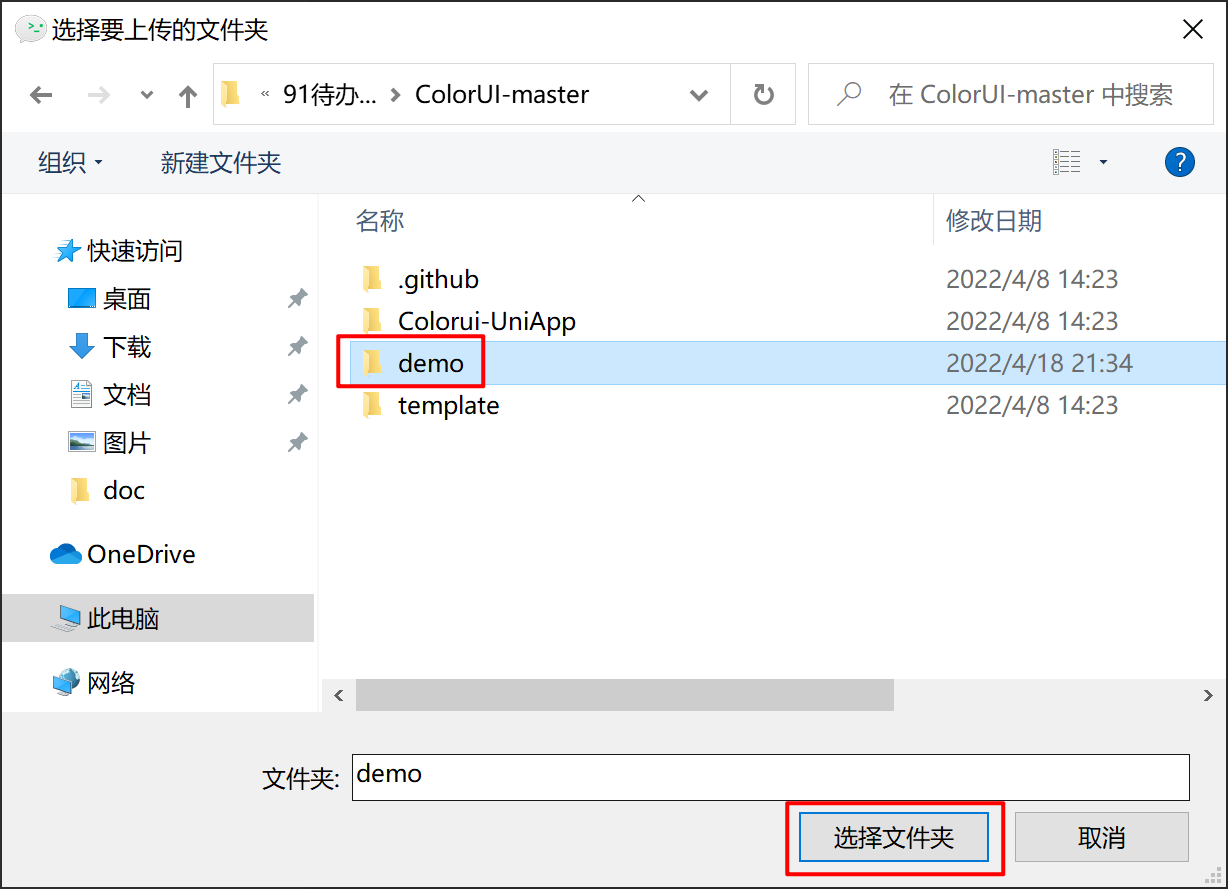
2.1)选择demo文件夹。

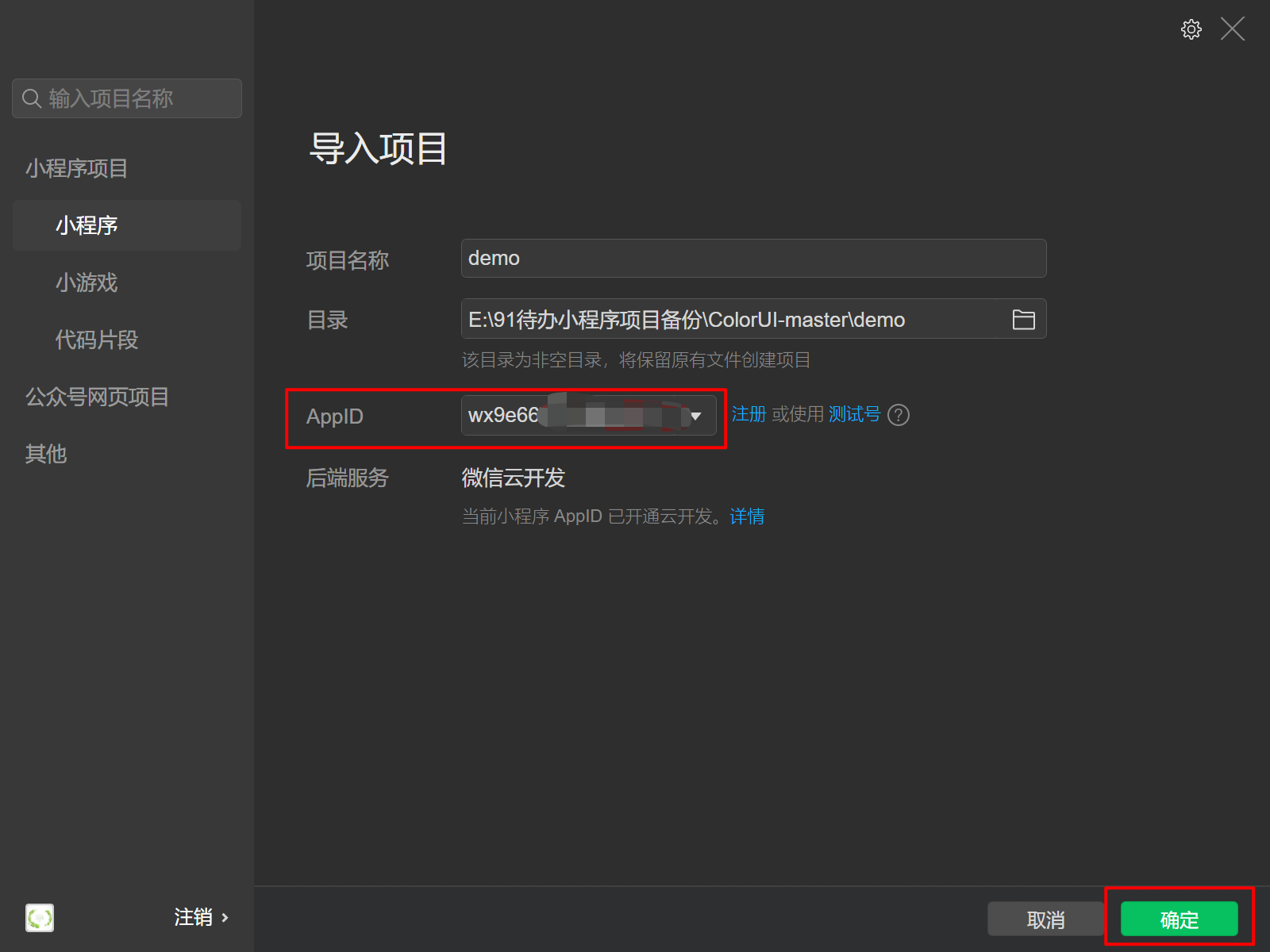
2.2)选择appid

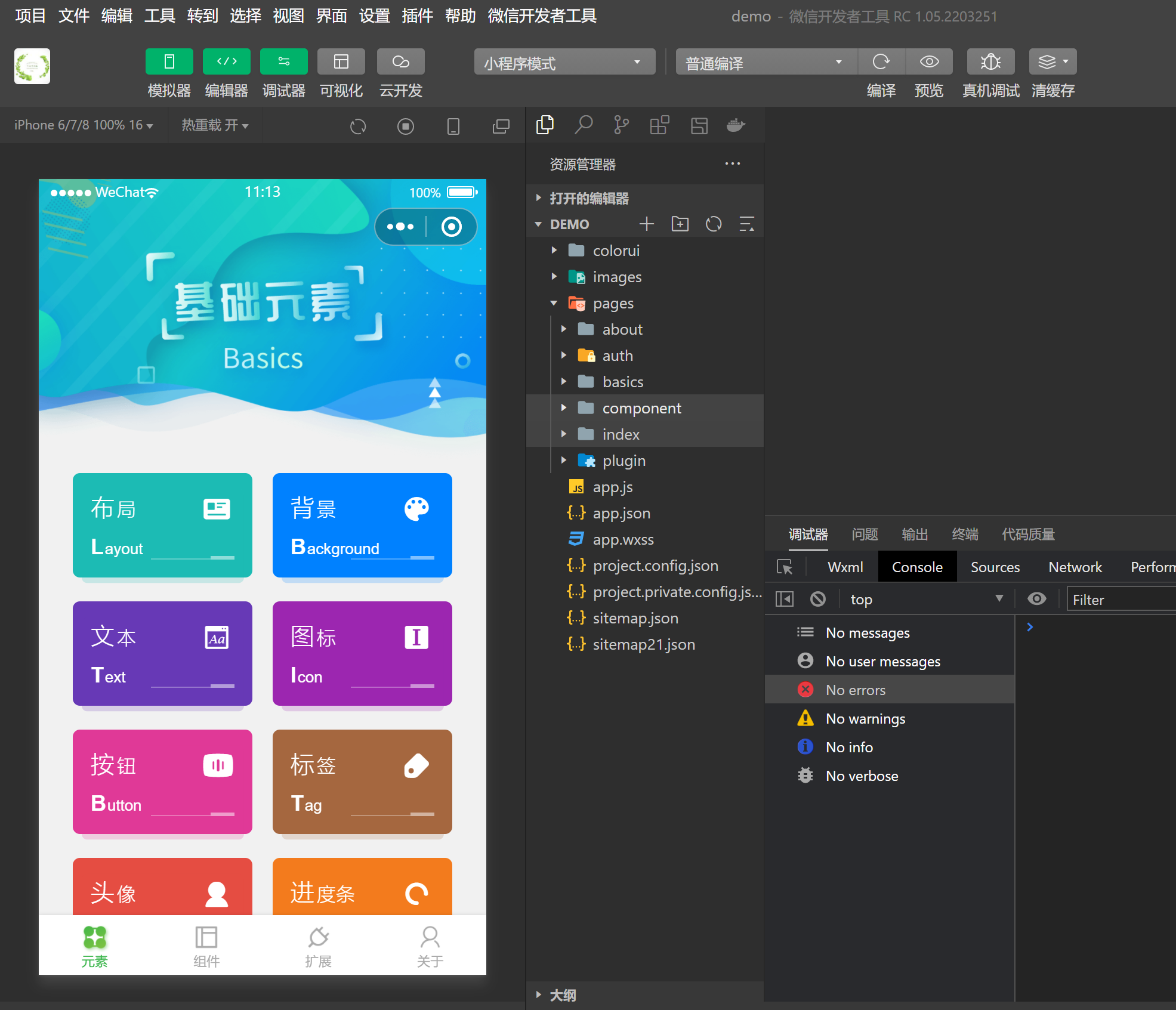
2.3)我们就可以使用color-ui中的各种组件了。

2.4)各个组件对应的代码位置。

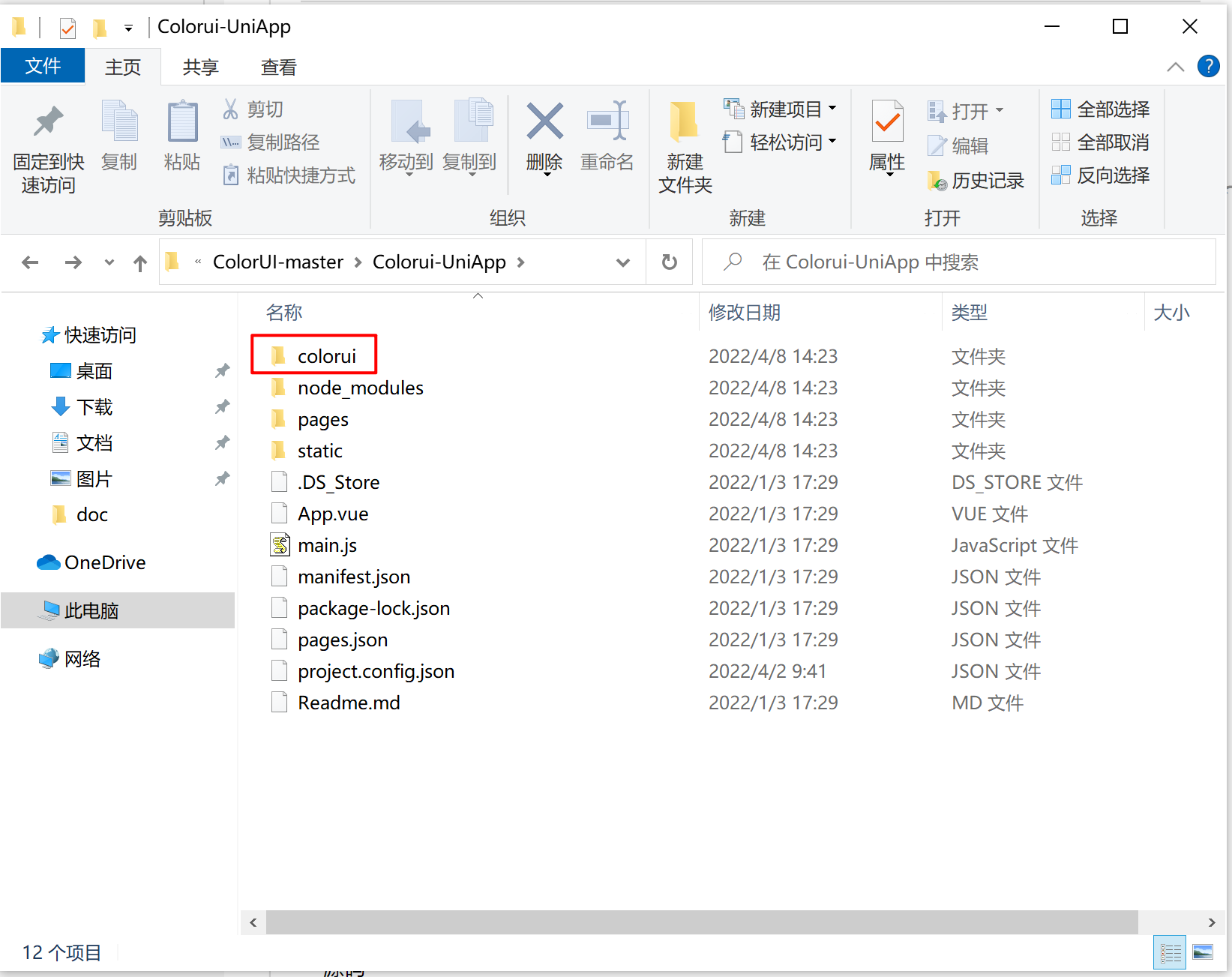
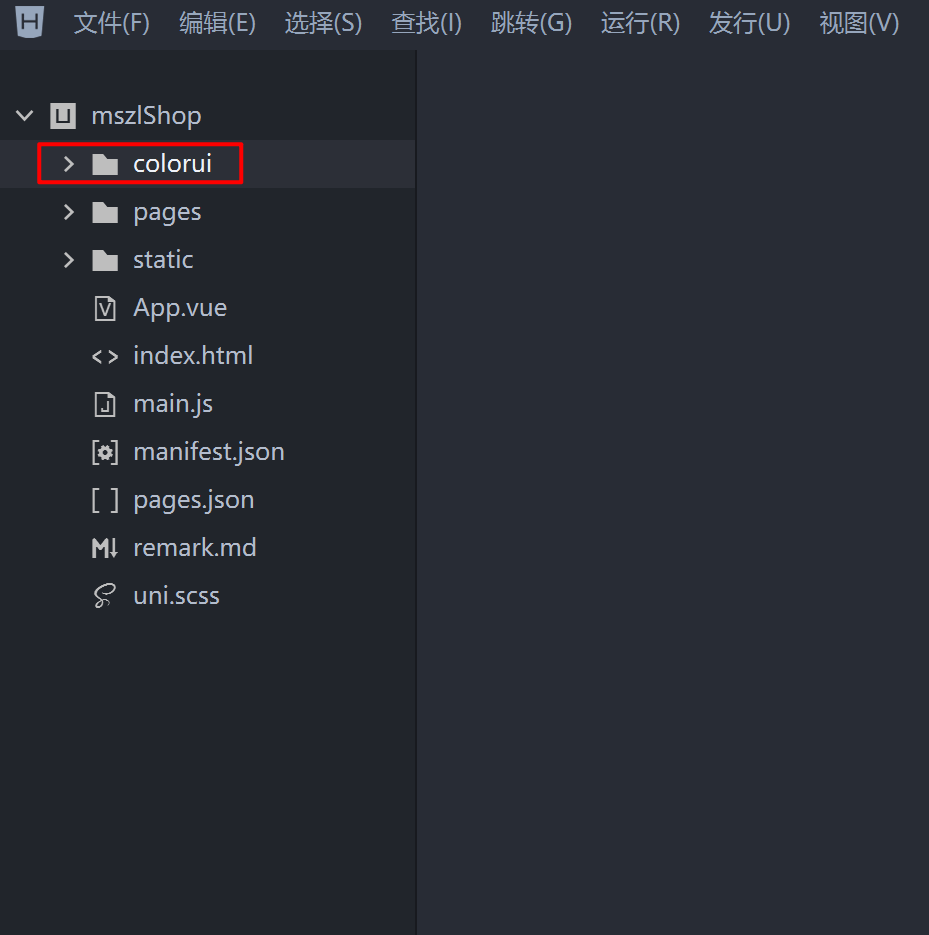
3.1)将 ColorUI-master/Colorui-UniApp目录下的colorui文件夹拷贝到uni-app项目中去和pages目录在同一级


3.2)在App.vue中引入color-ui的css
@import '@/colorui/main.css';
@import '@/colorui/icon.css';
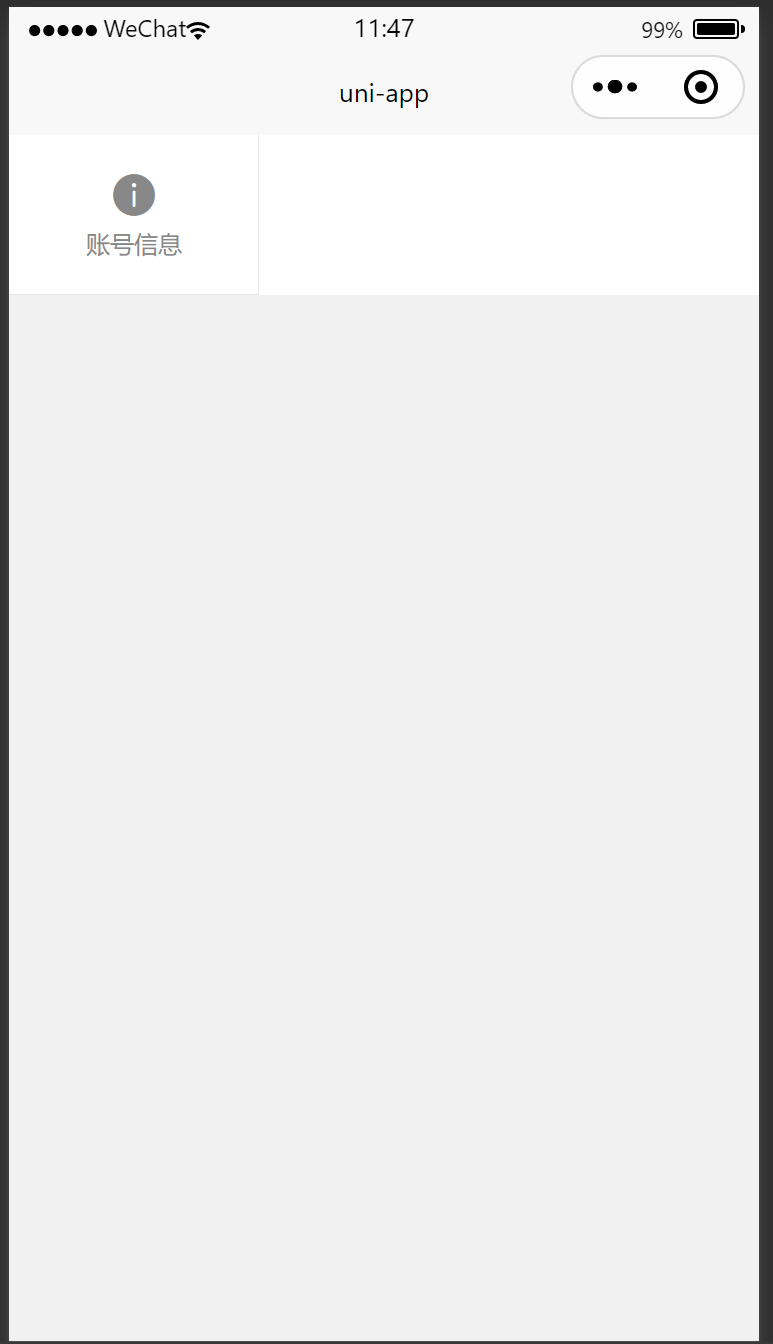
3.3)到此就可以使用color-ui了,我们这里以icon来演示效果。
<view class="cu-list grid col-3">
<view class="cu-item">
<text class="cuIcon-infofill"></text>
<text>账号信息</text>
</view>
</view>效果图

2022-04-23 11:17:28 阅读(2309)
名师出品,必属精品 https://www.91mszl.com
博主信息
