- 付费问答
- 技术博客
- 源码买卖
原 微信小程序客服消息
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1381
1.1)在就是放置一个button,然后设置 open-type="contact"
<view>
<button open-type="contact" size="mini">客服</button>
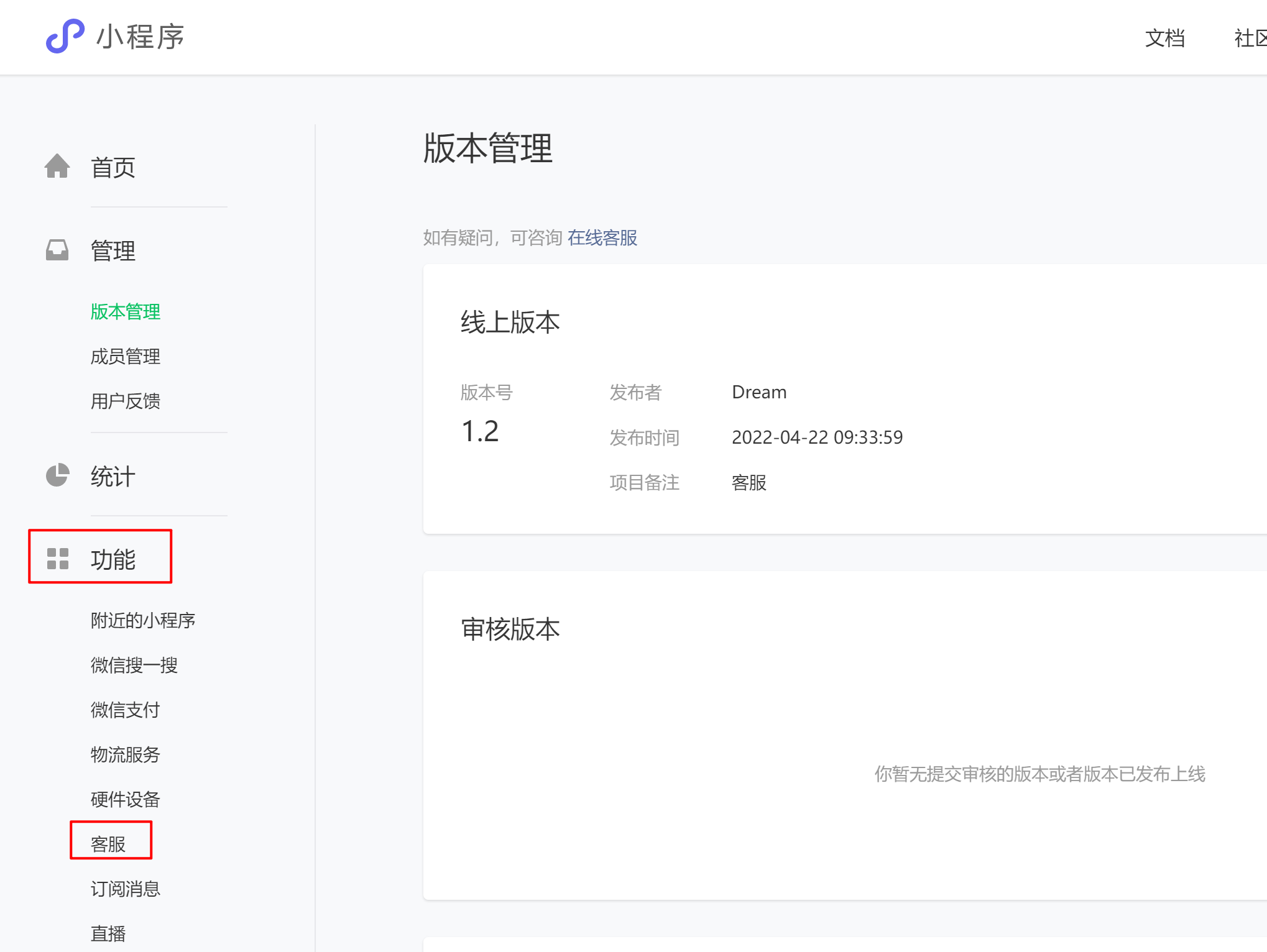
</view>1.2)登录微信公众平台:https://mp.weixin.qq.com/ 依次选择:功能 > 客服

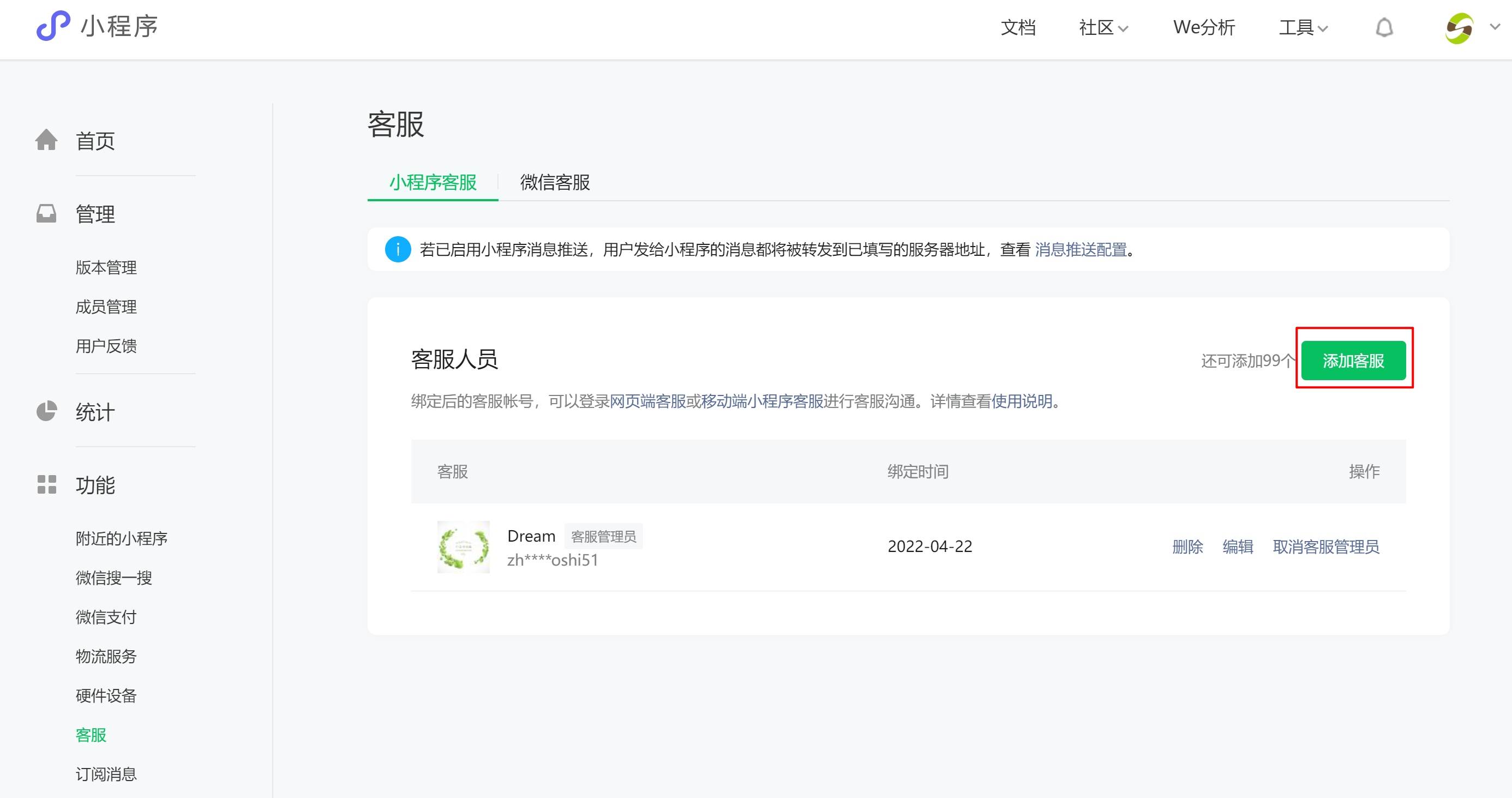
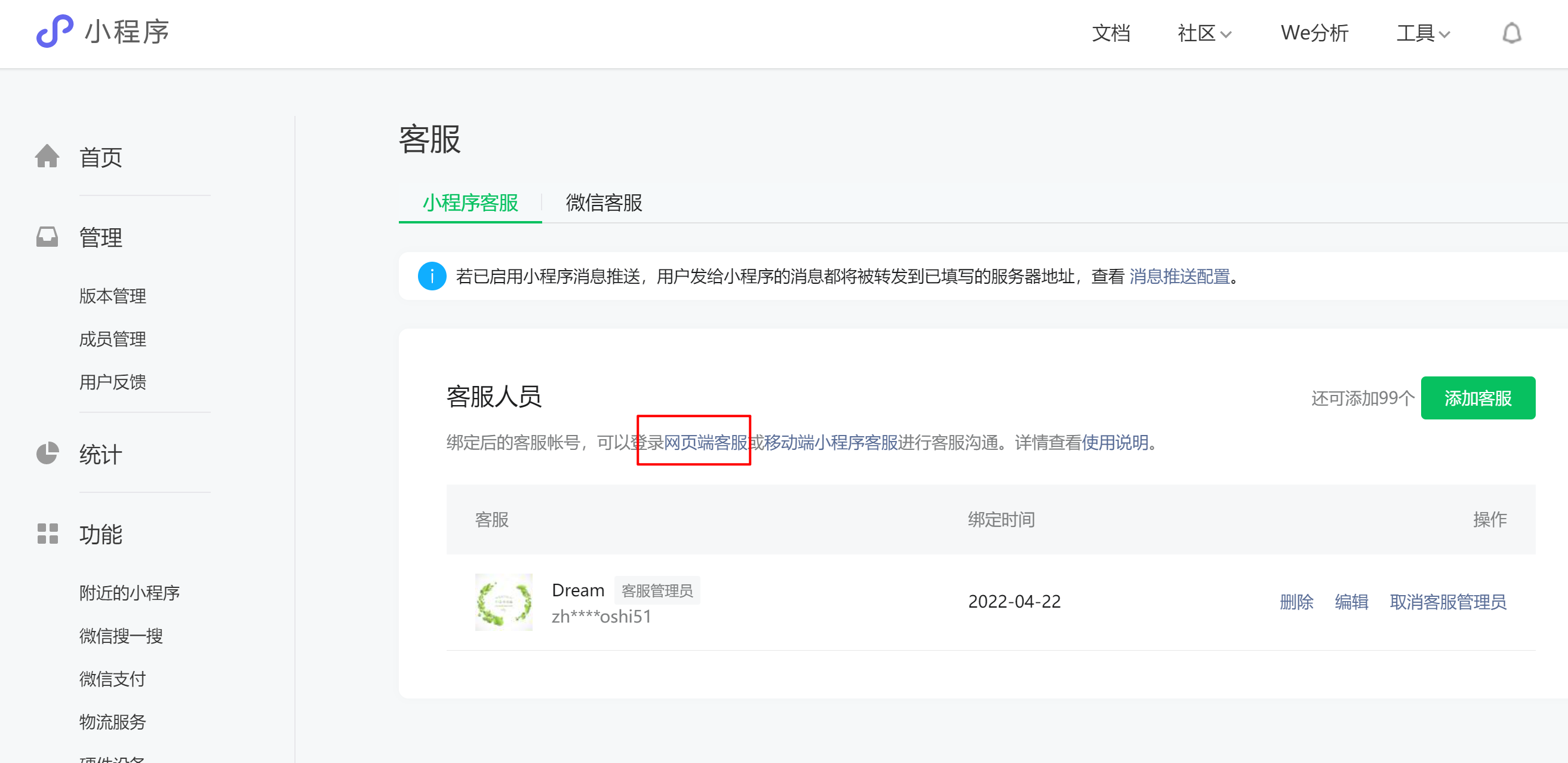
1.3)添加客服。

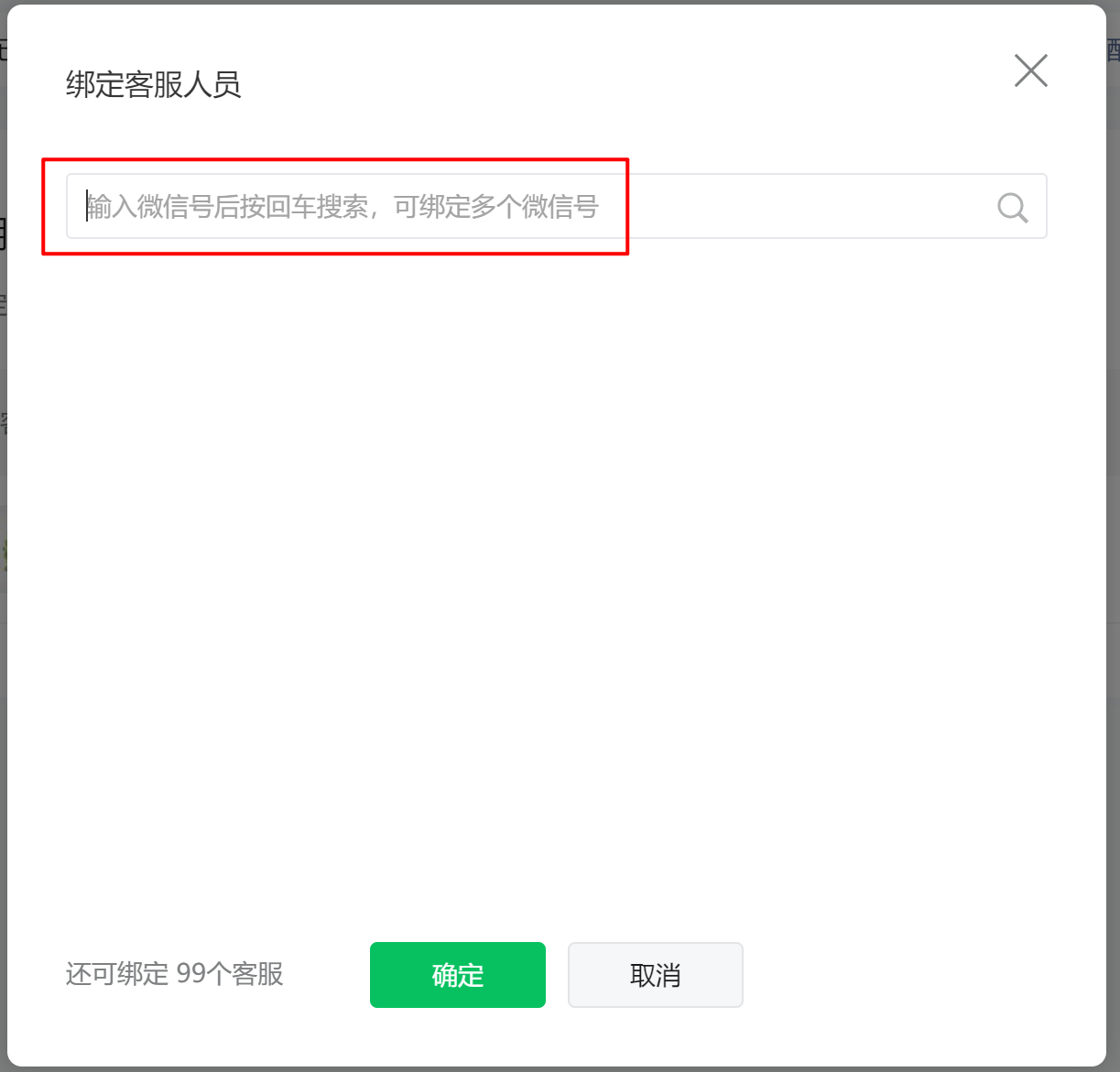
1.4)搜索微信号

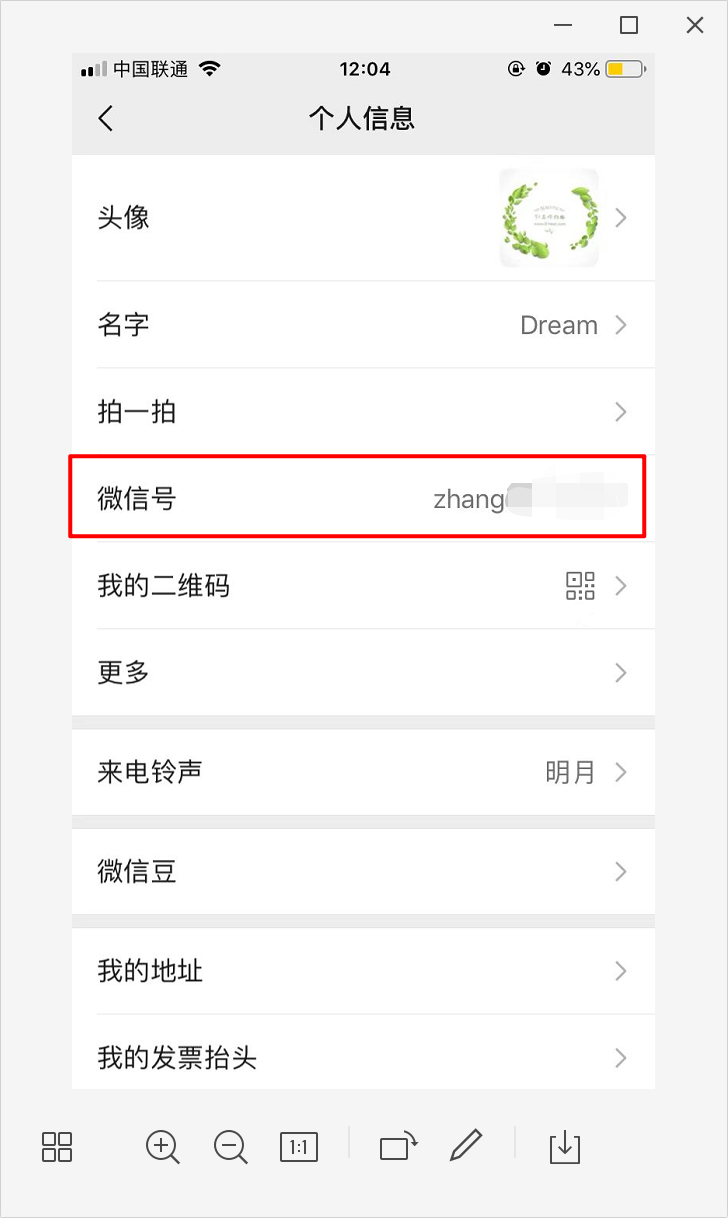
注意:这里输入的微信号,就是你个人中心的微信号,而不是手机号。

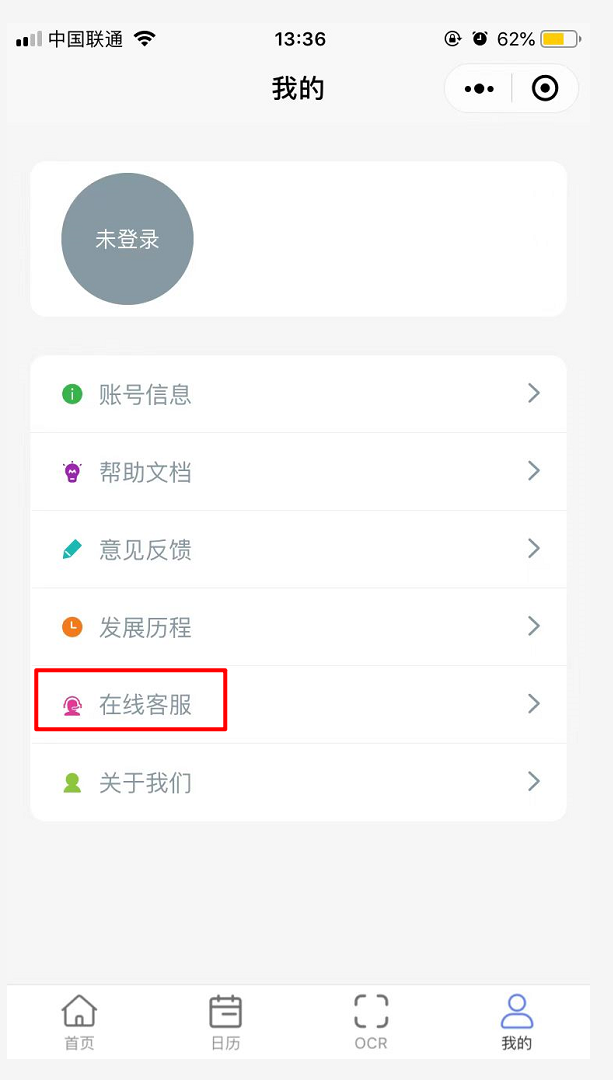
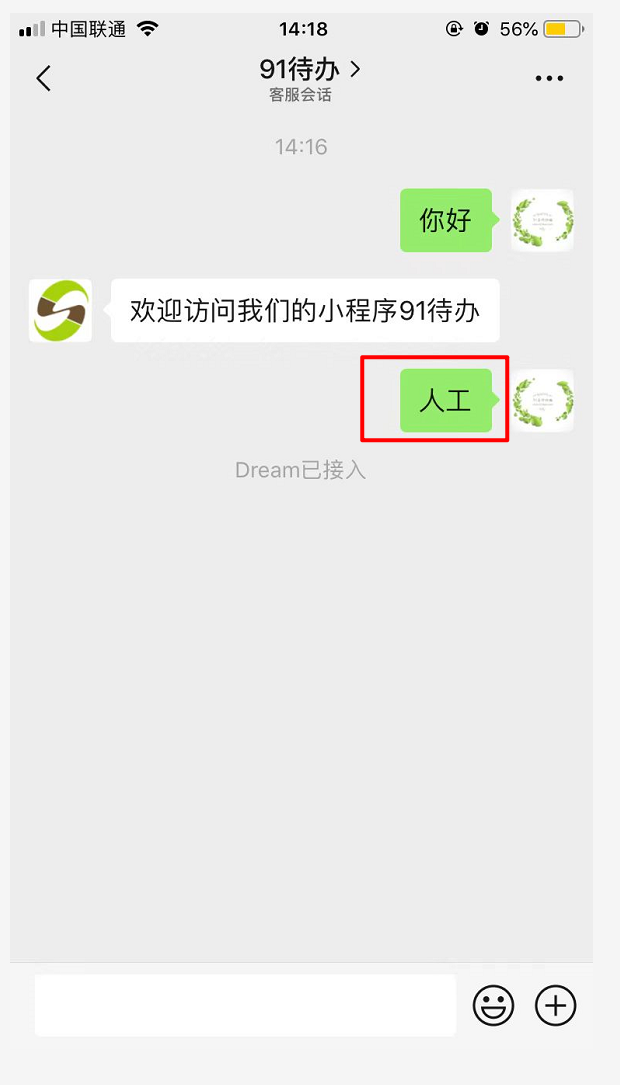
1.5)然后我们进入小程序给客服发消息。我这里用91待办小程序给大家进行演示

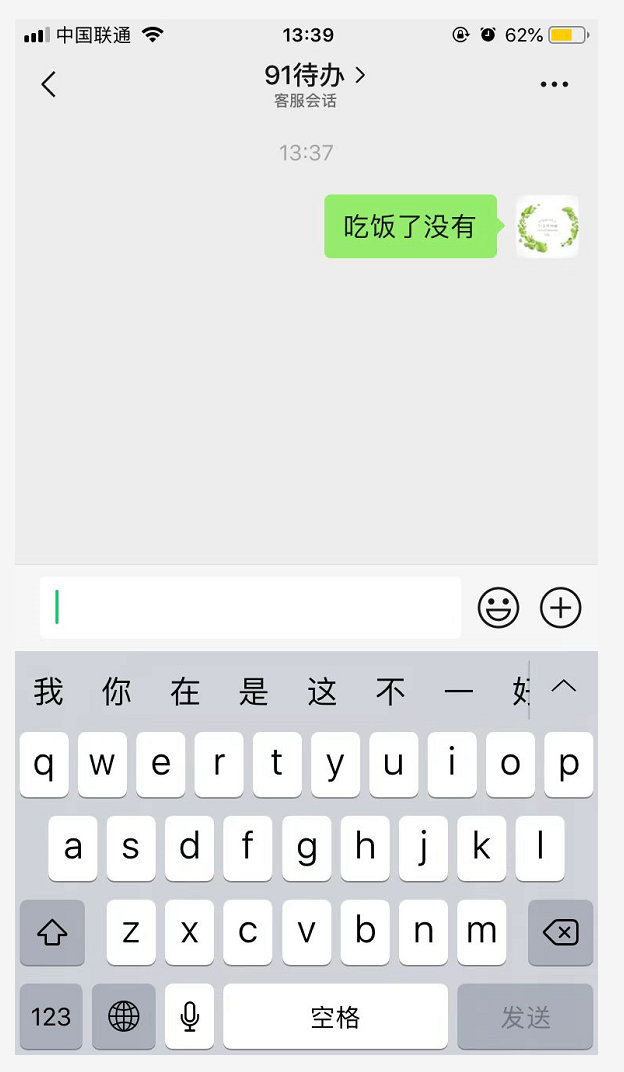
1.6)我们给客服发送消息

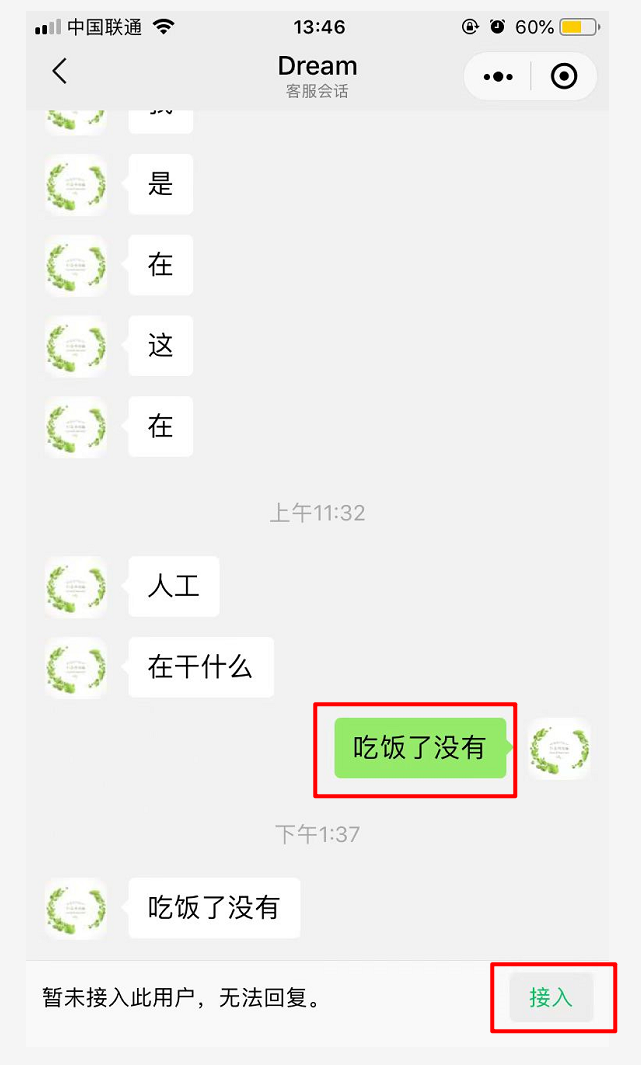
1.7)管理员的微信上就收到了,用户发送过来的消息。

我们点击消息进去查看。

点击接入即可与用户进行对话。我这里因为我这个微信号即是用户又是管理员,所以看到的两个头像都是一样的。

2.1)在小程序里面放置一个button,然后设置 open-type="contact"
<view class="margin-top">
<button class="content service-line" open-type="contact" size="mini">客服</button>
</view>2.2)配置消息推送的url,token等内容。
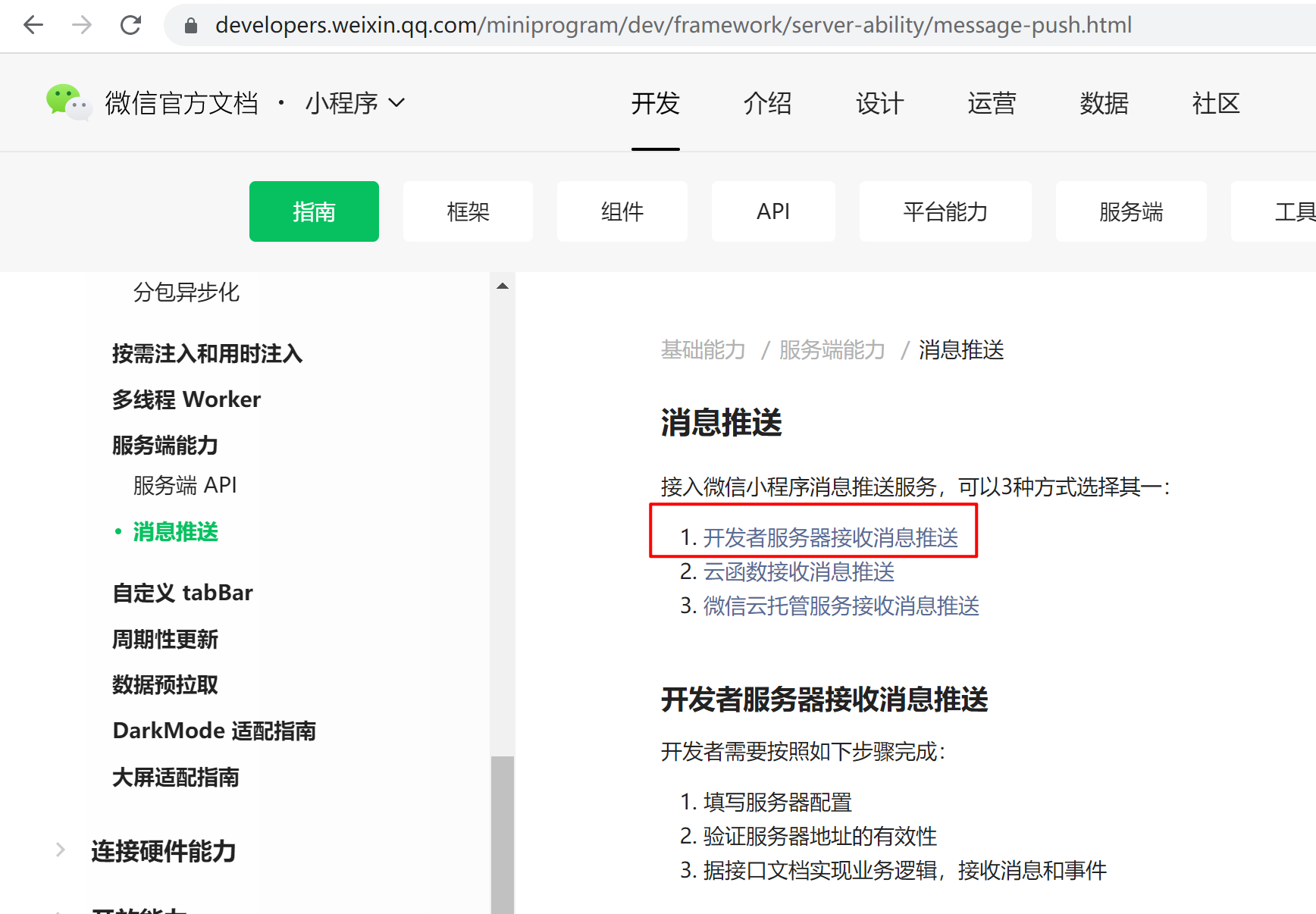
可以参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/server-ability/message-push.html
我有自己的服务器,所以我这里演示的是第一种方式。“开发者服务器接收消息推送”

2.3)登录微信公众平台,https://mp.weixin.qq.com/,点击开发 > 开发管理

2.4)选择开发设置

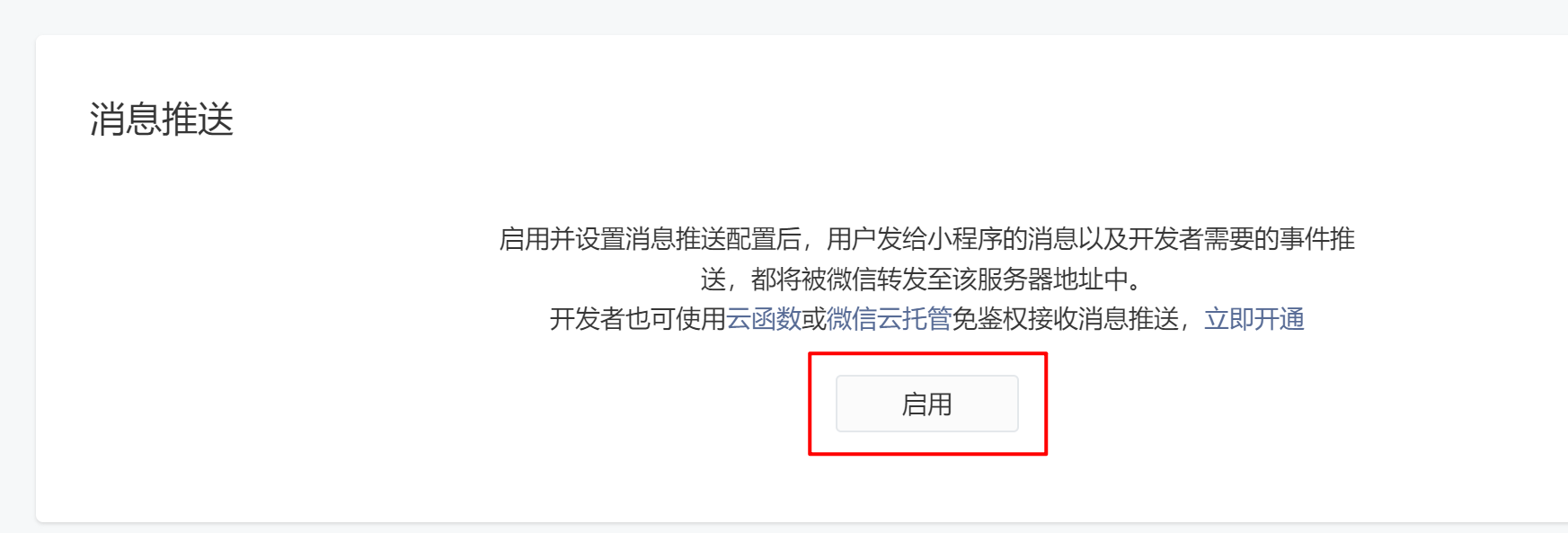
2.5)点击启用。

2.6)使用管理员的微信扫描二维码。

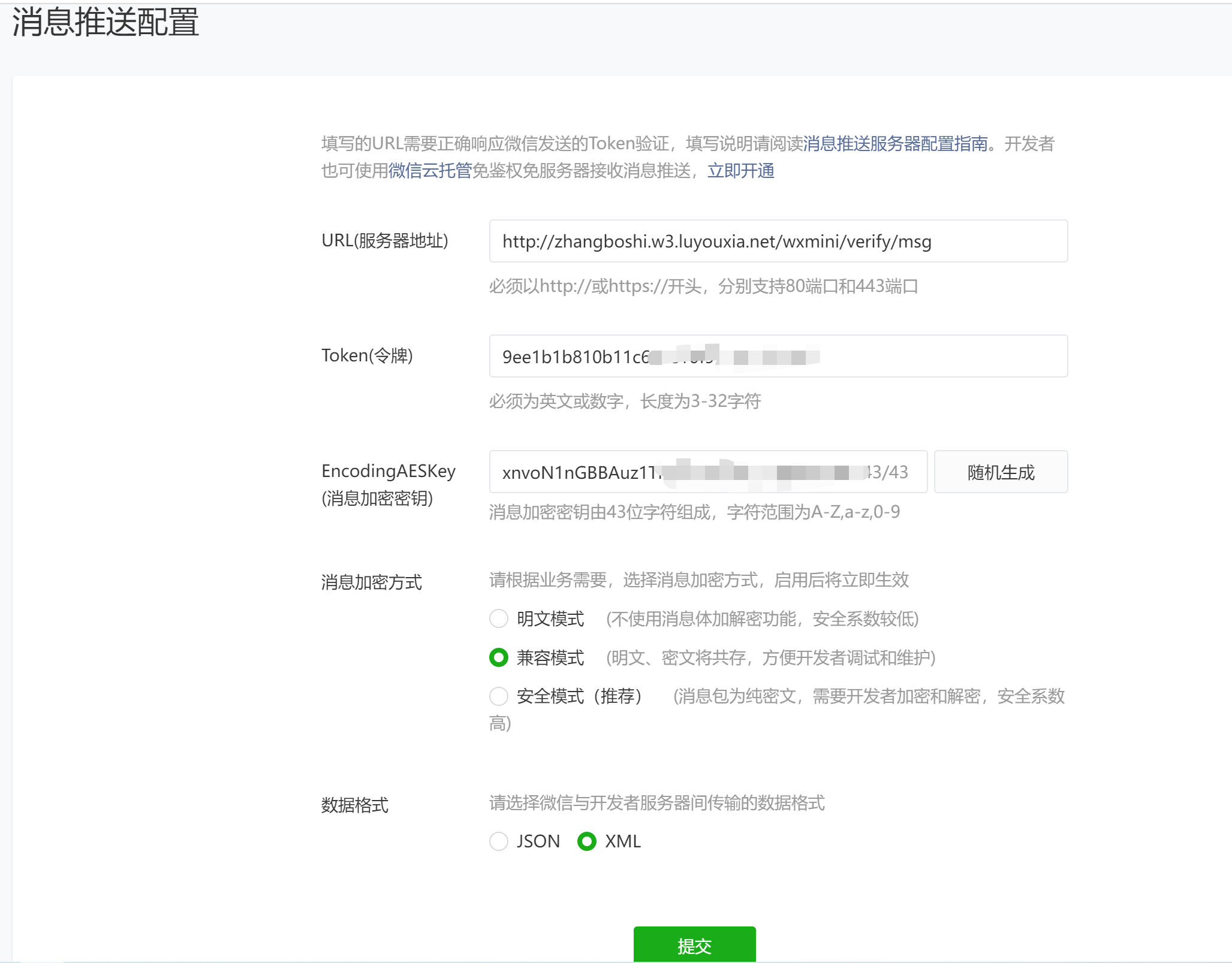
2.7)根据自己的实际情况填写对应的消息配送的信息。

参数说明:
URL: 开发者用来接收微信消息和事件的接口 URL。开发者所填写的URL 必须以 http:// 或 https:// 开头,分别支持 80 端口和 443 端口。
Token: 可由开发者可以任意填写,用作生成签名(该 Token 会和接口 URL 中包含的 Token 进行比对,从而验证安全性)。
EncodingAESKey: 由开发者手动填写或随机生成,将用作消息体加解密密钥。
同时,开发者可选择消息加解密方式:明文模式(默认)、兼容模式和安全模式。可以选择消息数据格式:XML 格式(默认)或 JSON 格式。注意:
1)这里填写的url必须是微信服务器能够访问的,如果你嫌把代码发布到服务器上调试麻烦,这里有个小技巧,可以用内网穿透工具:路由侠,我这里用的就是路由侠,因为在调试阶段需要反复的更改代码,如果每次都发版那也是一件很麻烦的事情。
2)我们填写完,url,token等信息后,先不要点击提交按钮,因为我们填写的url还没有对应的路径,我们将在2.8中才开始编写代码。
2.8)后台代码,这里的代码就是我们上一步中设置的URL(服务器地址):http://zhangboshi.w3.luyouxia.net/wxmini/verify/msg
package com.fyq.controller;
import com.alibaba.fastjson.JSONObject;
import com.fyq.entity.wechat.mini.TransferKfVO;
import com.fyq.entity.wechat.mini.TextMsgVO;
import com.fyq.utils.*;
import lombok.extern.slf4j.Slf4j;
import org.apache.commons.lang3.StringUtils;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.PrintWriter;
import java.util.Map;
import java.util.TreeMap;
@Slf4j
@RestController
@RequestMapping("/wxmini")
public class WechatMiniMsgController {
/**
* 功能:验证消息来自微信服务器[微信小程序客服消息]
* 备注:
* 1 将token、timestamp、nonce三个参数进行字典序排序
* 2 将三个参数字符串拼接成一个字符串进行sha1加密
* 3 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
* @Author: zxb
* @Date: 2022-04-21 16:28:50
*/
@GetMapping("/verify/msg")
public String verifyWechatMsg(HttpServletRequest request){
String signature=request.getParameter("signature");
String timestamp=request.getParameter("timestamp");
String nonce=request.getParameter("nonce");
String echostr=request.getParameter("echostr");
log.info("微信小程序验签 get , signature: {}, timestamp: {}, nonce: {}, echostr: {}", signature, timestamp, nonce, echostr);
String token="9ee1b1b810b11c6a7e10f917fd76edec";
// 1 将token、timestamp、nonce三个参数进行字典序排序
Map<String, String> params=new TreeMap<>();
params.put("token", token);
params.put("timestamp", timestamp);
params.put("nonce", "98384348");
String sign=SHA1.encode(token, timestamp, nonce);
log.info("签名字符串: {}", sign);
// 3 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(sign.equals(signature)){ // 消息来源于微信服务器
return echostr;
} else{
return "fail";
}
}
/**
* 功能:接收来自微信服务器推送的消息
* @Author: zxb
* @Date: 2022-04-21 16:45:57
*/
@PostMapping("/verify/msg")
public void receiveyWechatMsg(HttpServletRequest request, HttpServletResponse response) throws Exception {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String signature=request.getParameter("signature");
String timestamp=request.getParameter("timestamp");
String nonce=request.getParameter("nonce");
log.info("微信小程序验签 post , signature: {}, timestamp: {}, nonce: {}", signature, timestamp, nonce);
Map<String, String> params=XmlUtils.parseXml(request);
System.out.println(params);
String msgType=params.get("MsgType"); // 消息类型
String content=params.get("Content"); // 文本消息内容
String toUserName=params.get("ToUserName"); // 小程序的原始ID
String fromUserName=params.get("FromUserName"); // 发送者的openid
String msgId=params.get("MsgId"); // 消息id,64位整型
String createTime=params.get("CreateTime"); // 消息创建时间戳(整型)
String xmlStr=null;
if(msgType.equals(WechatMessageTypeUtils.REPLY_MSG_TEXT)){
// 转到客服
if(content.equals("人工")){
xmlStr=transferKfMsg(fromUserName, toUserName);
PrintWriter out = response.getWriter();
out.print(xmlStr);
out.close();
} else{
receiveyTextMsg(fromUserName);
}
}
}
/**
* 功能:转发到网页版客服工具
* @Author: zxb
* @Date: 2022-04-22 11:07:56
*/
public String transferKfMsg(String fromUserName, String toUserName){
TransferKfVO fv=new TransferKfVO();
fv.setToUserName(fromUserName);
fv.setFromUserName(toUserName);
fv.setCreateTime(DateNewUtils.currentTimestamp());
fv.setMsgType("transfer_customer_service");
String xmlStr=ReplyMessageUtils.miniTextMessageToXml(fv);
log.info("xmlStr: {}", xmlStr);
return xmlStr;
}
/**
* 功能:回复文本消息
* @Author: zxb
* @Date: 2022-04-21 18:19:39
*/
public String receiveyTextMsg(String toUserName){
String token=WechatMiniTokenUtils.getAccessToken();
String url="https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token="+token;
JSONObject textJson=new JSONObject();
textJson.put("content", "欢迎访问我们的小程序91待办");
TextMsgVO tv=new TextMsgVO();
tv.setTouser(toUserName);
tv.setMsgtype("text");
tv.setText(textJson);
String strParams=FastJsonUtils.objectConvertToJson(tv);
String result=HttpClientUtils.sendHttpPost(url, null, strParams);
log.info("微信小程序回复文本消息: {}", result);
String str="fail";
if(StringUtils.isNotBlank(result)){
JSONObject json=JSONObject.parseObject(result);
int code=json.getInteger("errcode");
if(code==0){
str="success";
}
}
return str;
}
}逻辑:
我处理业务的整体逻辑,当用户给客服发送消息时,如果用户发送的是文字则进行回复:欢迎访问我们的小程序91待办,如果发送的是图片等其他的我没进行处理,大家根据自己的需求去处理,如果发送的是人工,我则将消息转发到网页版客服工具。
注意:
1)get请求主要是验证消息来自于微信服务器。
2)post请求用于接收用户发送的消息和事件。
3)如果要receiveyTextMsg()用于给用户发送消息。
4)transferKfMsg() 用于将用户发送的消息转发到小程序网页版客服工具。
2.9)然后我们启动项目,启动内网穿透工具路由侠,然后我们在小程序的后台点击提交按钮。2.7中页面的提交按钮。

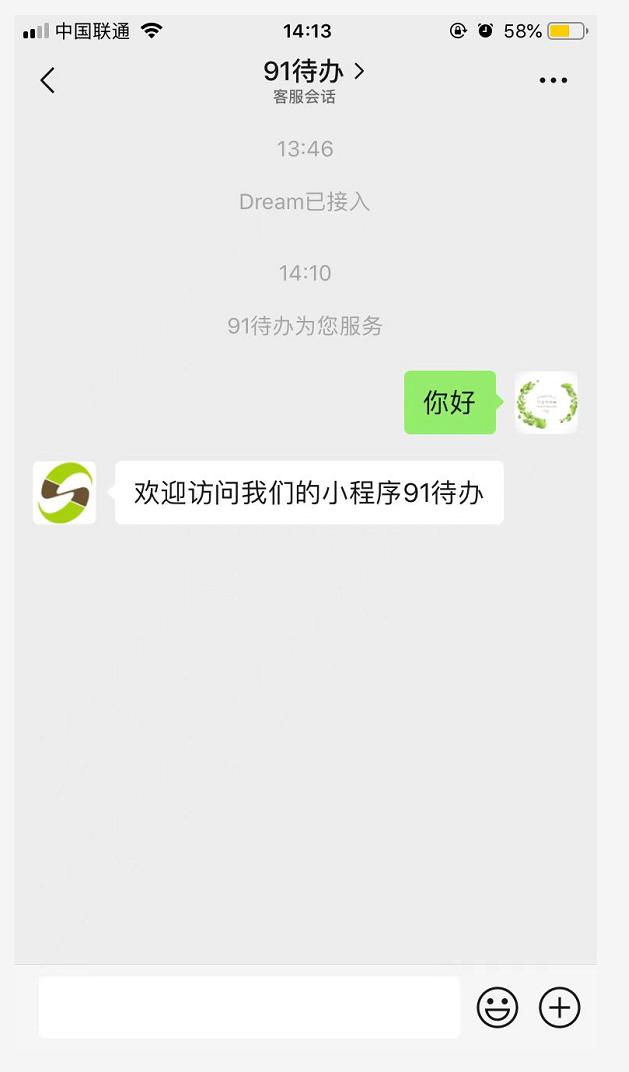
3.0)测试效果:用户发送文字如:你好。系统回复:欢迎访问我们的小程序91待办

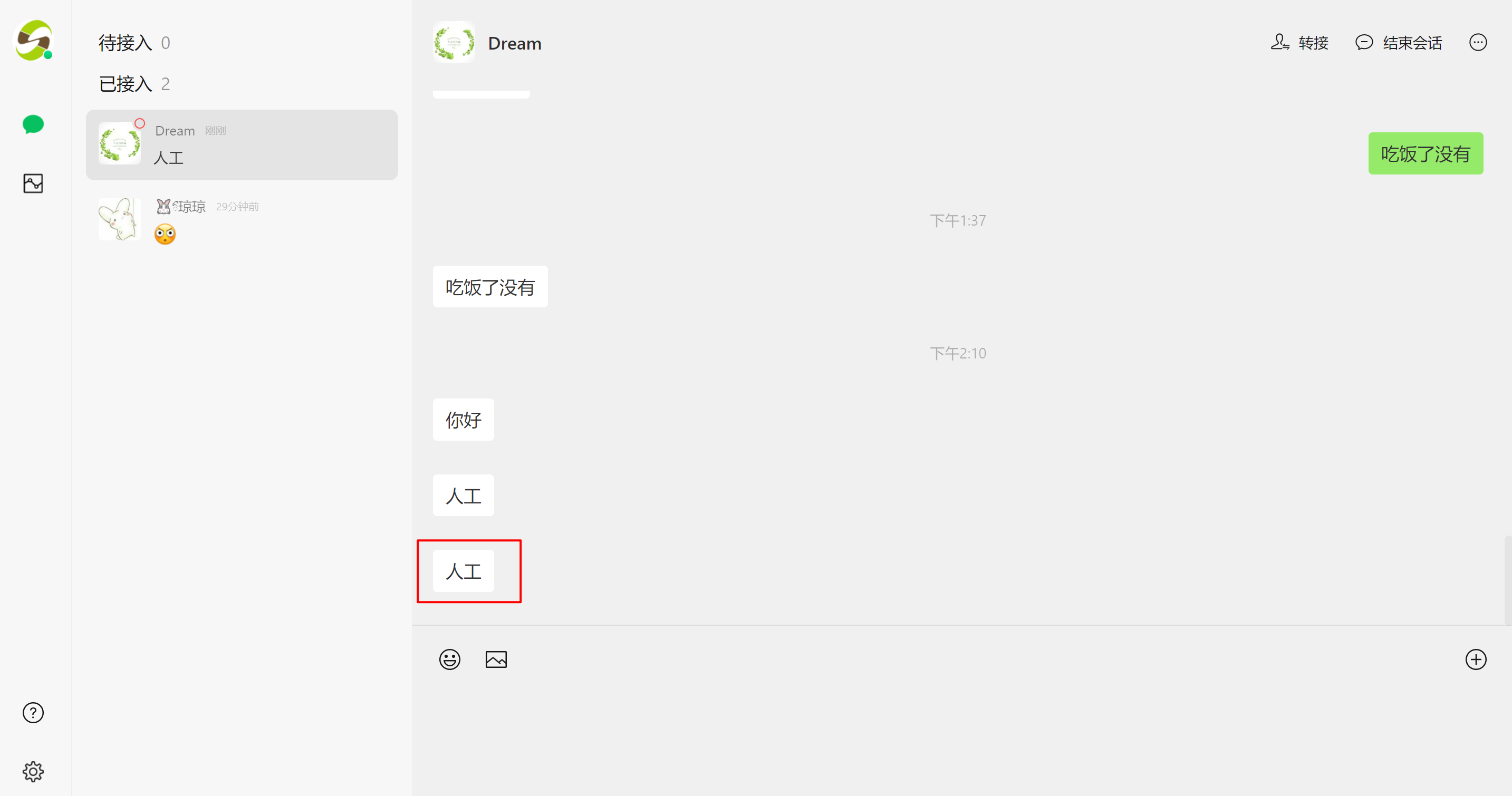
3.1)测试效果:用户发送人工,系统将消息转发到网页版客服工具。

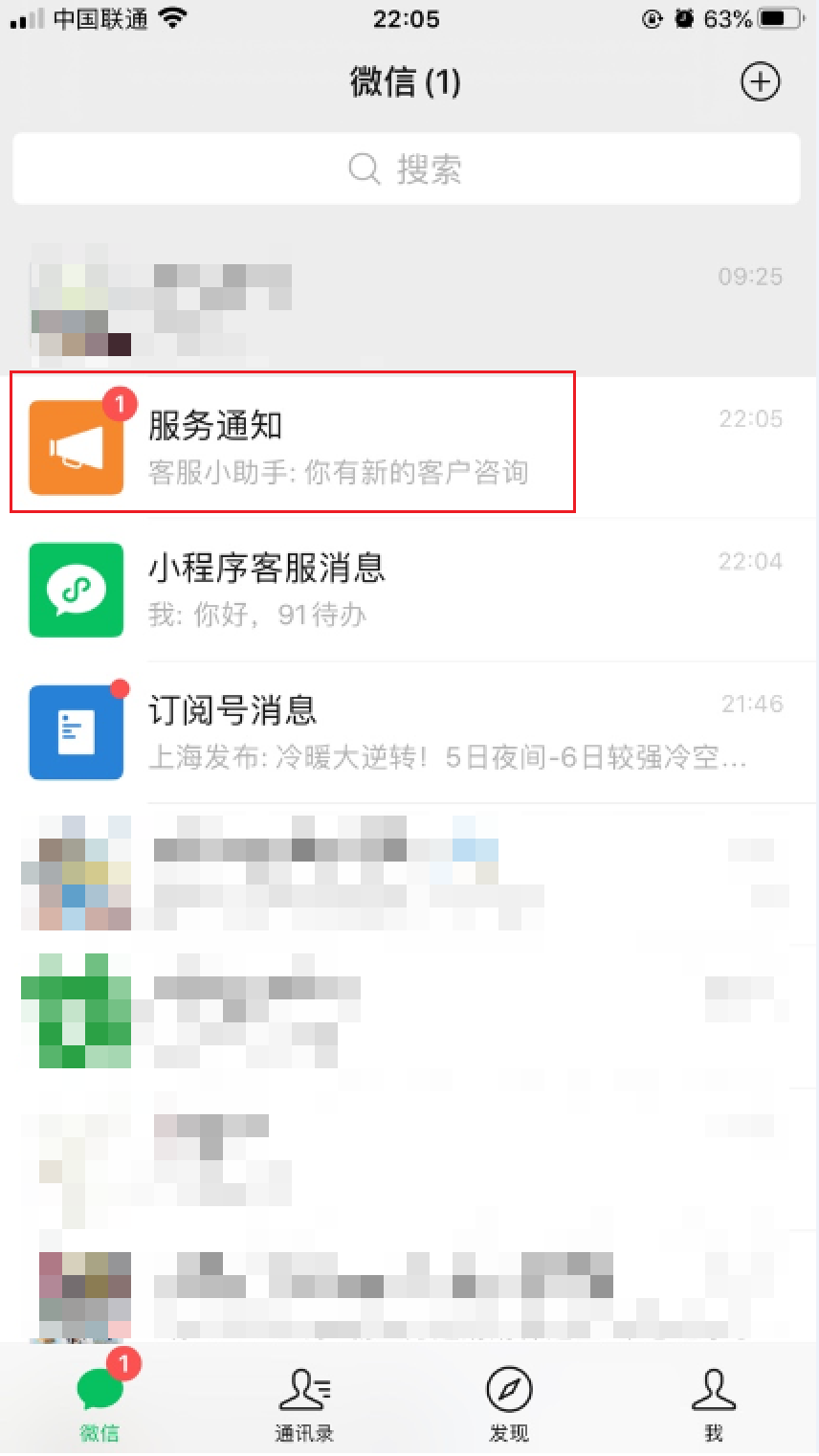
进入微信公众平台,点击网页端客服,也可以通过移动端小程序来接收消息。

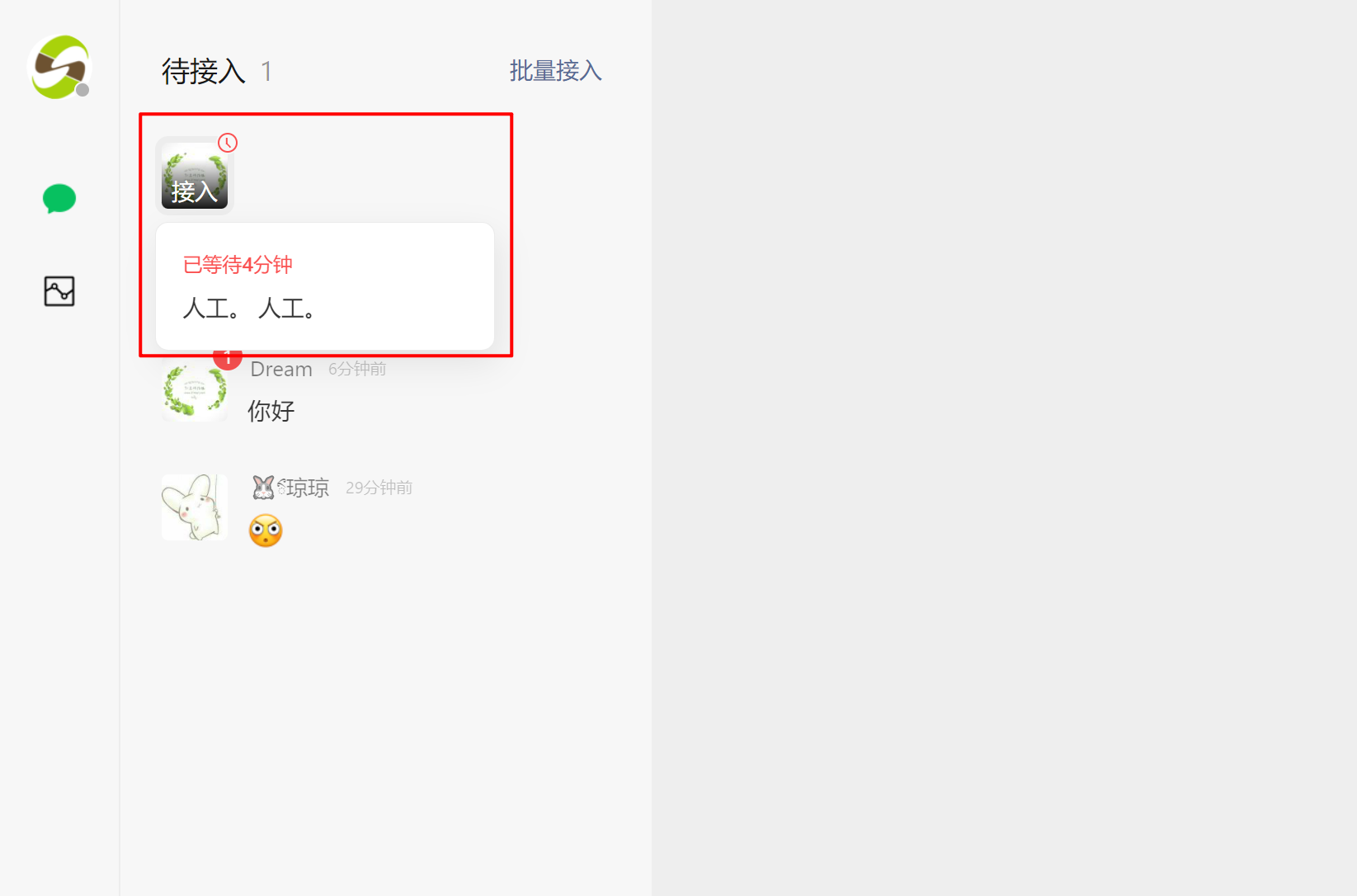
点击待接入的消息。

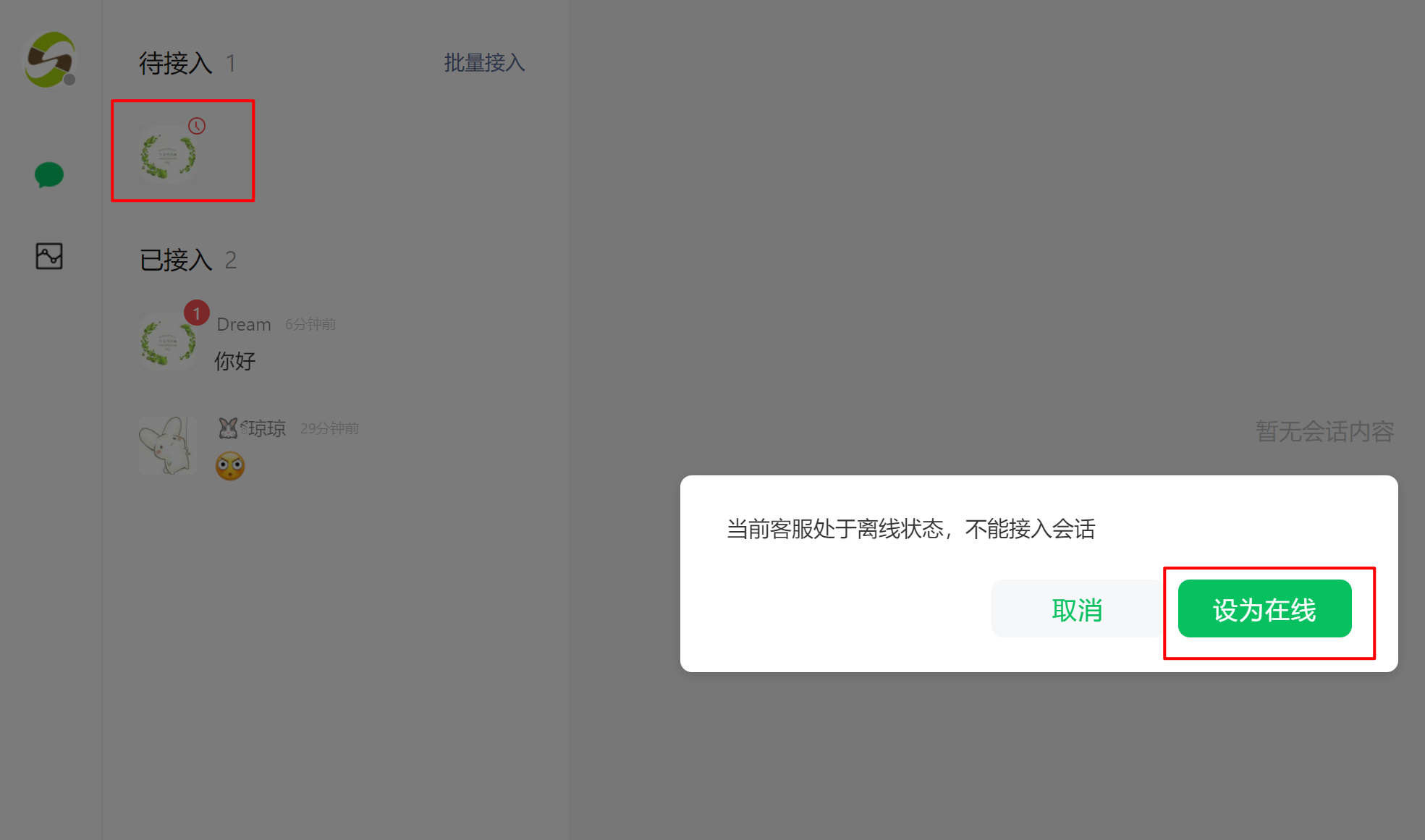
提示我们需要设置为在线状态

然后就可以和用户进行对话了。

移动端客服效果图

备注:
我们可以根据用户回复的关键词或发送的消息类型(文本,图片,视频)等来自动的回复不同的内容,同时也可以和方法一的方式一样,不论用户发送什么都直接转到客服微信上。
参考资料
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/customer-message/customer-message.html
https://blog.csdn.net/echouuu/article/details/119532579
2022-04-21 15:12:56 阅读(909)
名师出品,必属精品 https://www.91mszl.com