- 付费问答
- 技术博客
- 源码买卖
原 微信小程序通过HBuilder X发布到生产环境
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1377
1.1)如我们专门有个js配置文件来对服务器的信息进行管理,config.js,将里面的地址改成自己生产服务器的地址。

二:点击manifest.json,点击微信小程序配置,然后勾选如下图所示的信息。

三:在HBuilder X工具栏中点击发行,然后选择“小程序-微信仅适用于uni-app(W)”

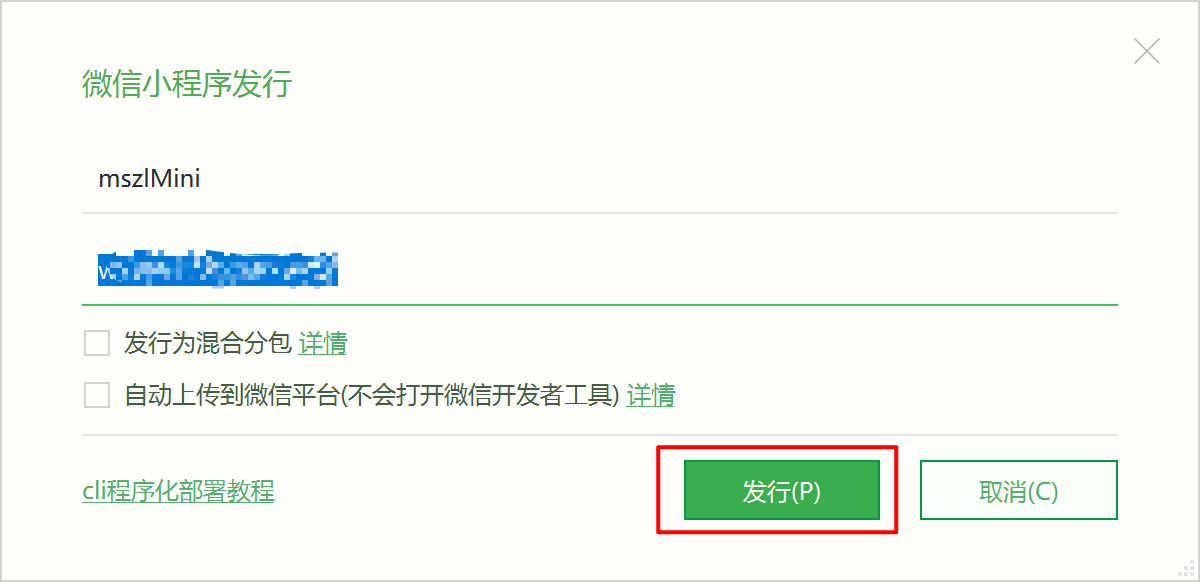
此时会弹出一个对话框,我们点击“发行”

大约等10-20秒左右,微信开发者功能会自动的弹出来。
如下图所示

四:我们点击上传按钮。

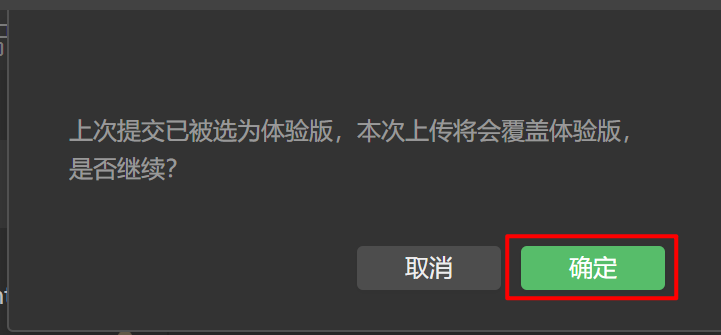
因为我们之前已经上传过,问我们是否覆盖体验版,我们选择确定

根据自己的需要填上版本号和备注信息,然后点击上传。

上传成功后的页面

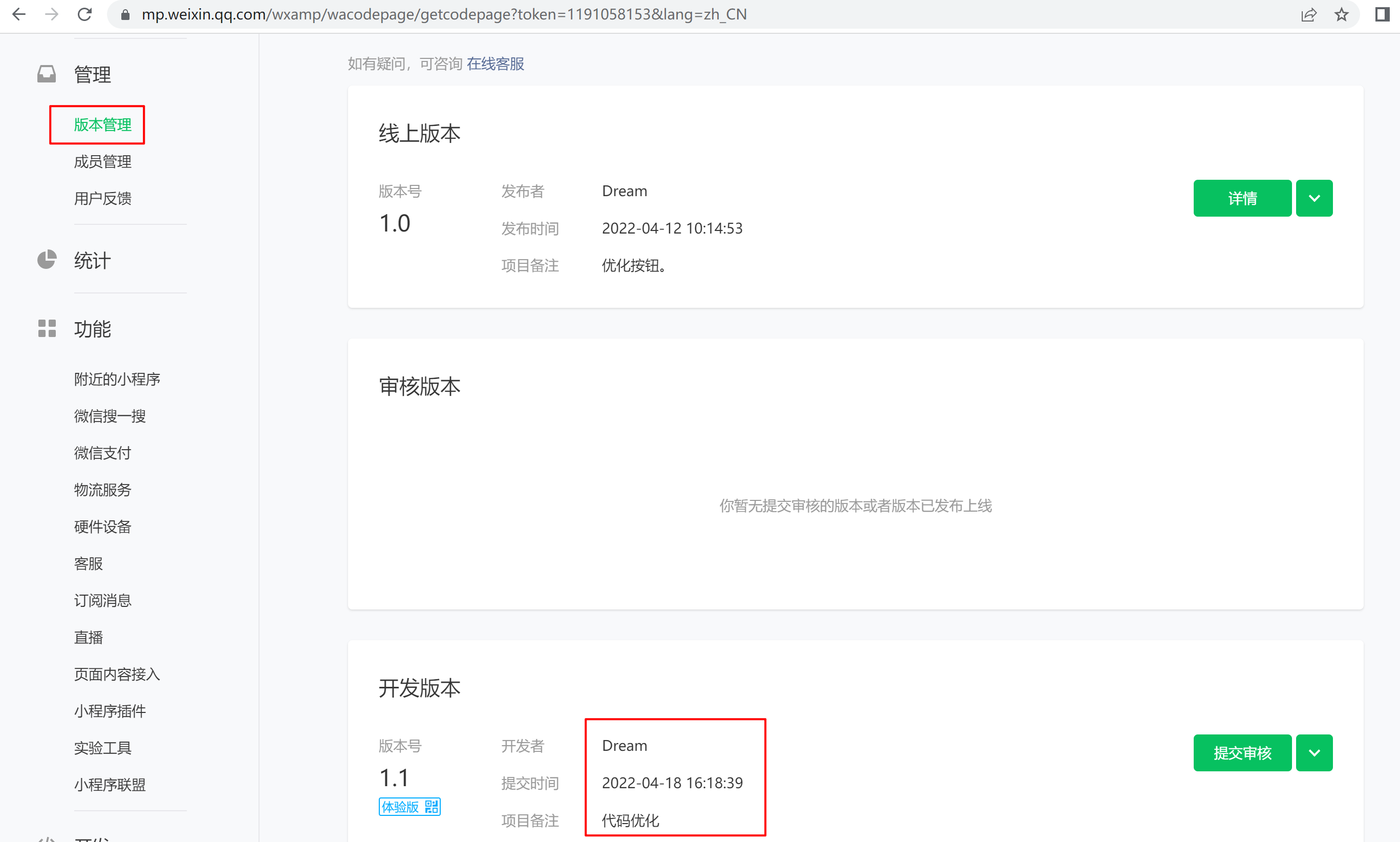
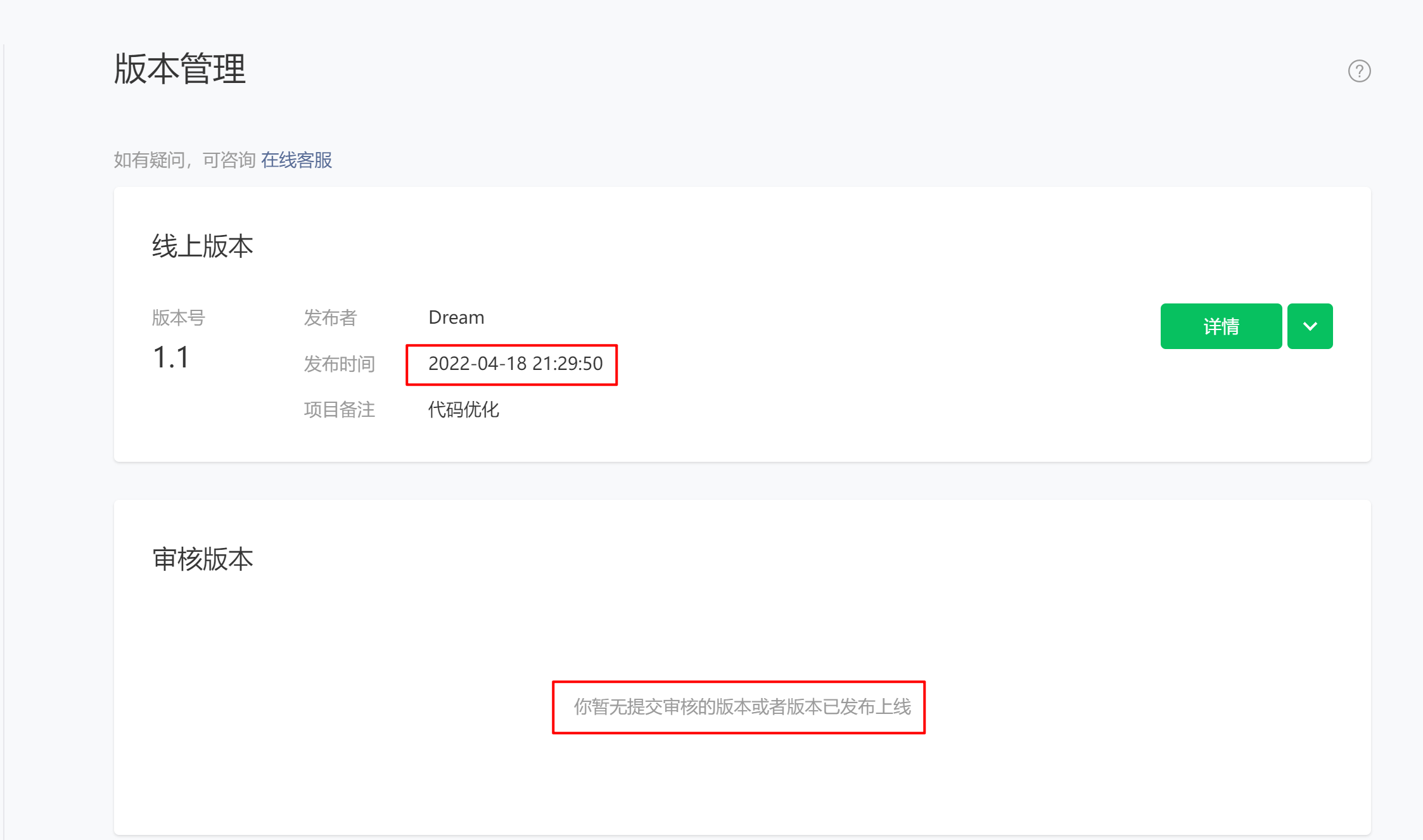
五:此时我们在登录微信公众平台:https://mp.weixin.qq.com/,备注:要选择小程序登录,不要选择公众号进行登录。登录成功后点击版本管理,就可以看到我们刚才上传的代码了。

六:如何你好像验证下小程序是否有bug就点击体验版二维码进行扫描测试,如果你想直接提交,就点击提交审核即可。一般2-6小时内会进行审核,如果没有审核通过,管理员的微信也会收到没有通过审核的具体原因

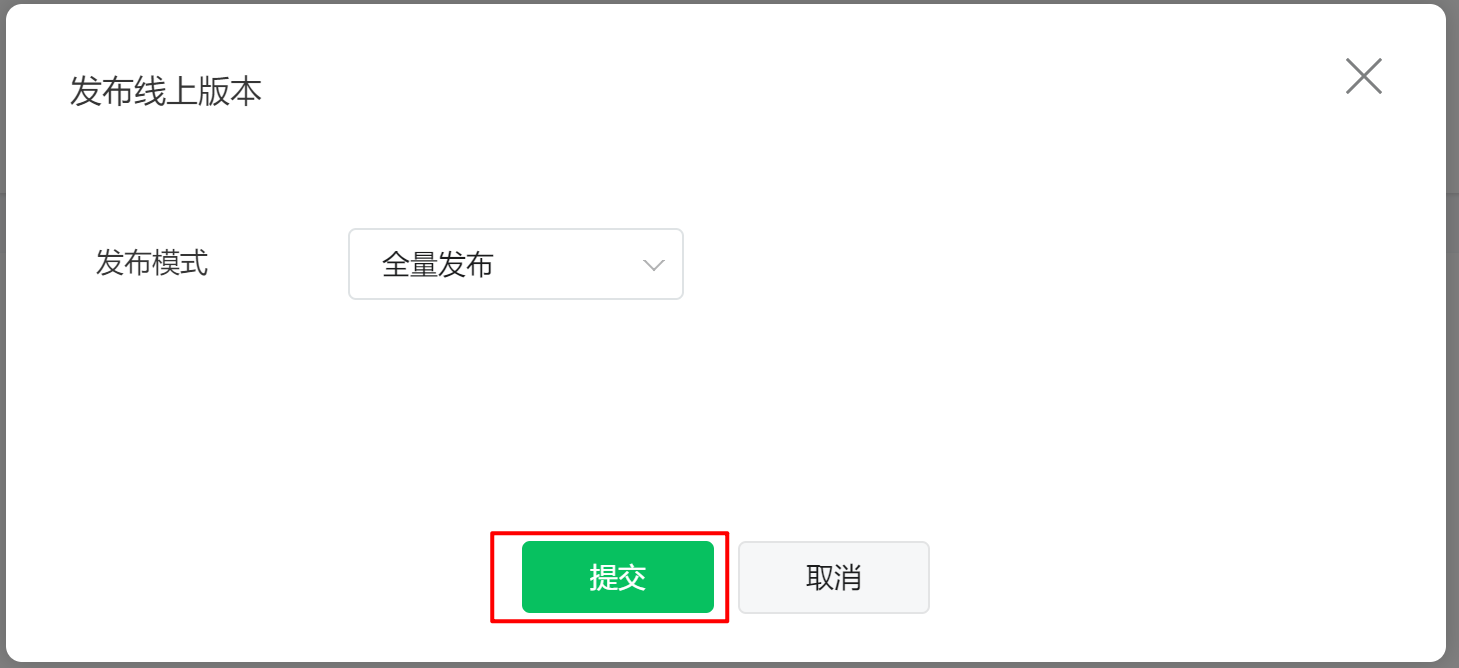
审核通过后,我们还需要点击提交发布按钮,才是将代码真正的部署到了生产环境。

我们点击提交按钮。

我们用手机扫描二维码,并点击确认发布。

到此我们就真正的将代码发布到了生产环境。

2022-04-18 16:23:34 阅读(2307)
名师出品,必属精品 https://www.91mszl.com