- 付费问答
- 技术博客
- 源码买卖
原 uni-app 分享到微信好友和朋友圈
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1376
1.1)放置按钮
<button class="cu-btn bg-cyan btn90" open-type="share">分享</button>1.2)编写onShareAppMessage方法
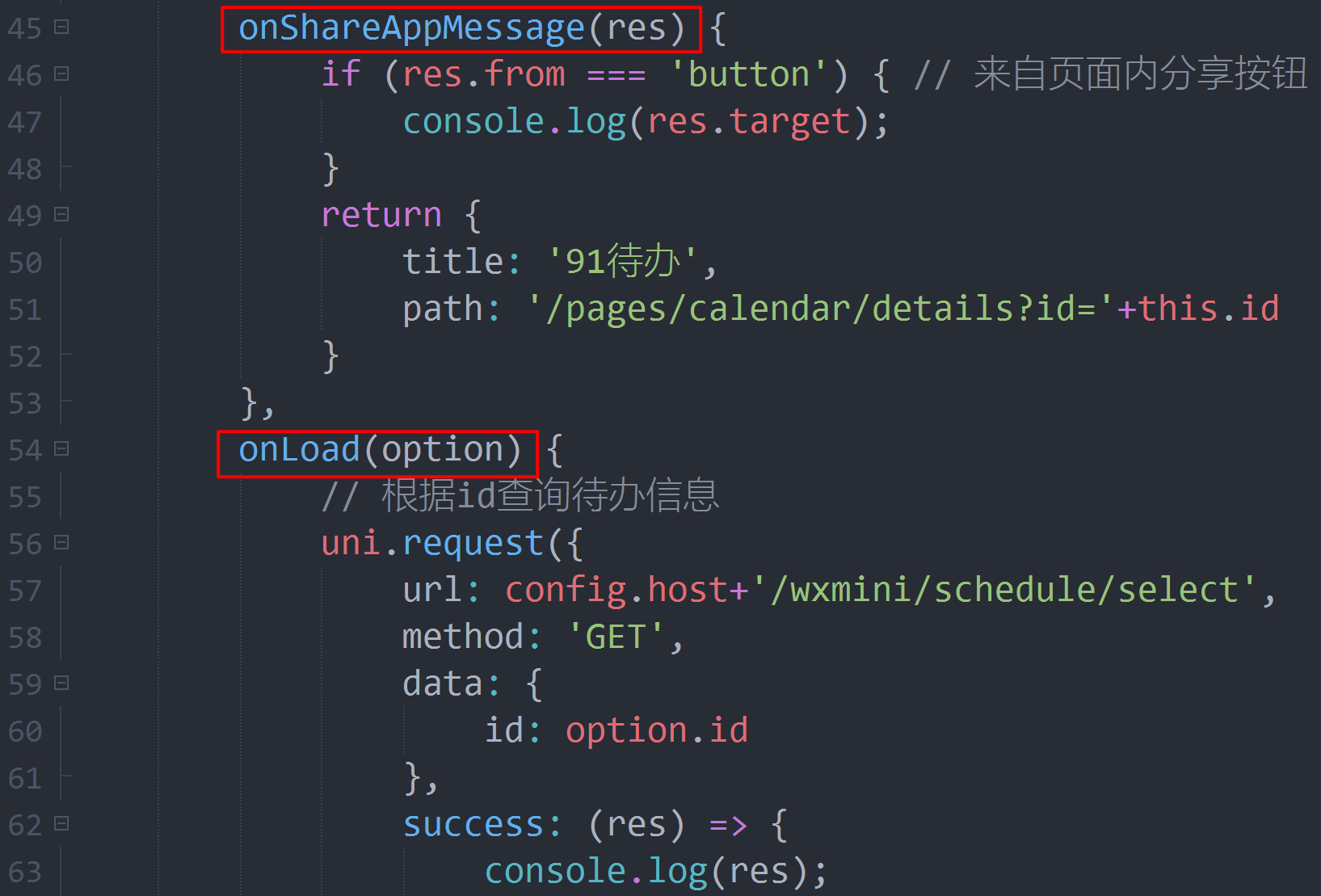
onShareAppMessage(res) {
if (res.from === 'button') { // 来自页面内分享按钮
console.log(res.target);
}
return {
title: '91待办',
path: '/pages/calendar/details?id='+this.id
}
}注意:onShareAppMessage 处理函数(和 onLoad 等生命周期函数同级)
如下图所示

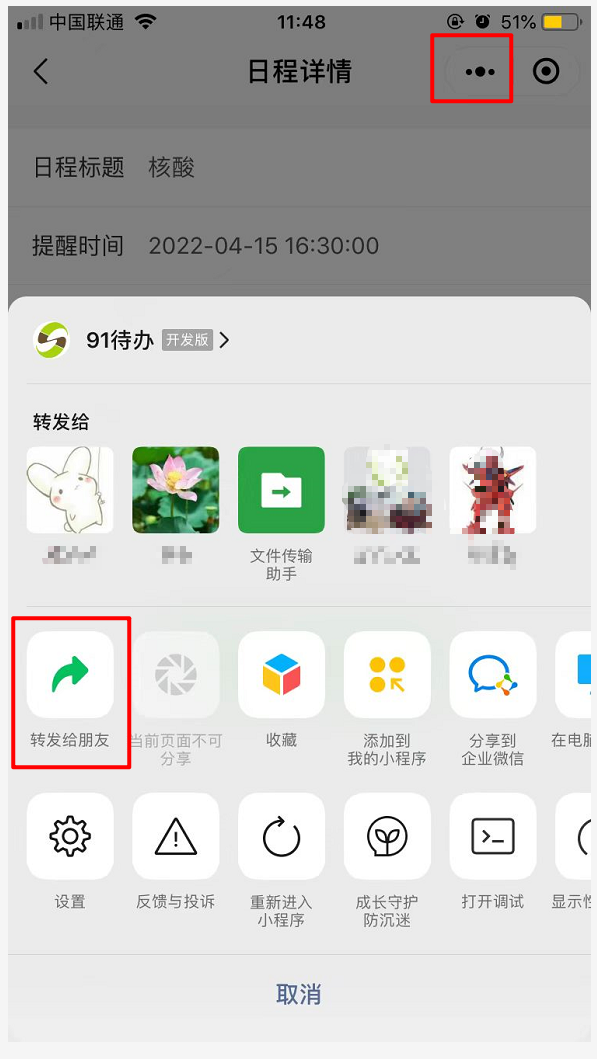
1.3)效果图

2.1 编写onShareAppMessage方法
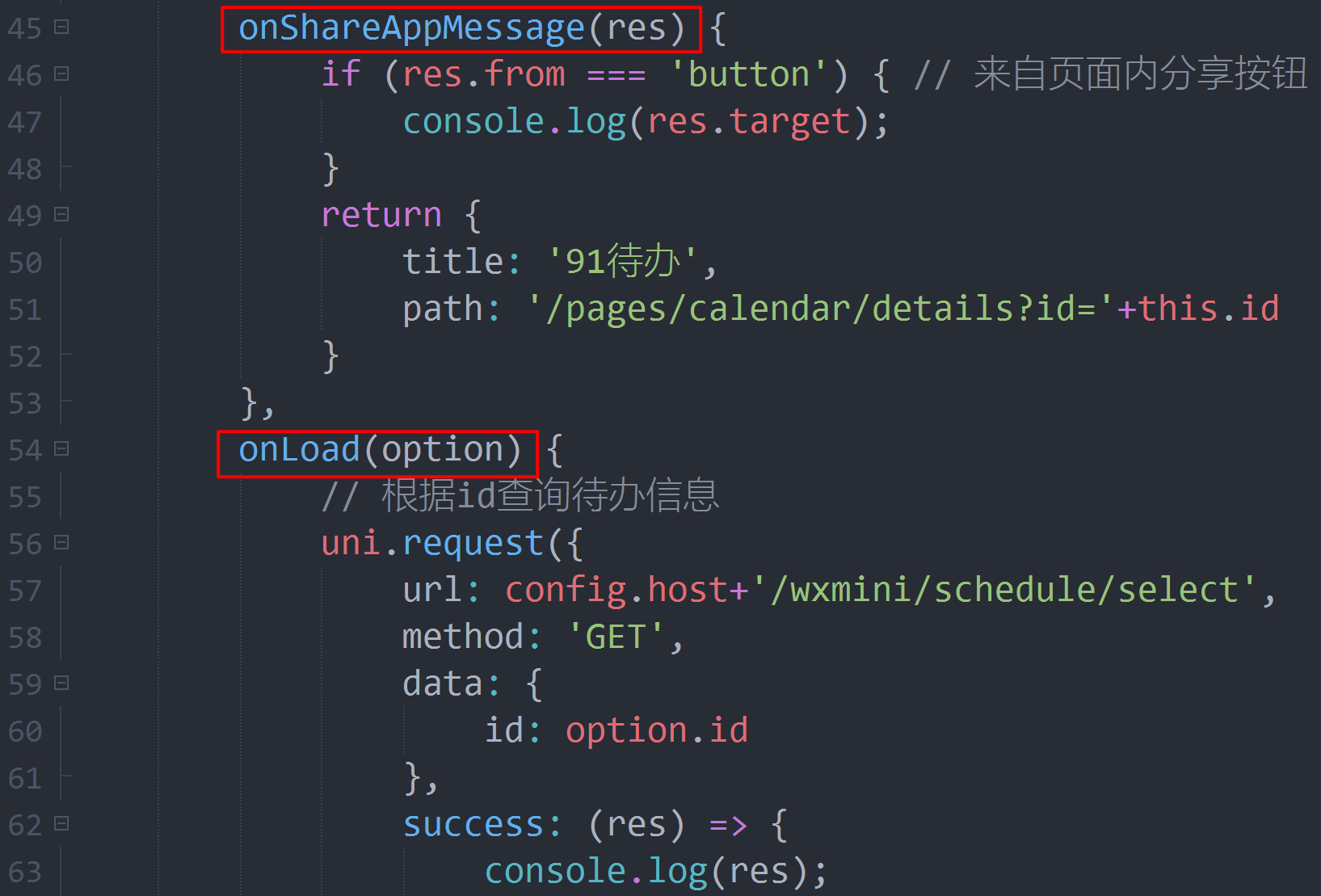
onShareAppMessage(res) {
if (res.from === 'button') { // 来自页面内分享按钮
console.log(res.target);
}
return {
title: '91待办',
path: '/pages/calendar/details?id='+this.id
}
}注意:onShareAppMessage 处理函数(和 onLoad 等生命周期函数同级)
如下图所示

2.2)效果图

3.1)编写onShareTimeline方法
onShareTimeline(){
return {
title: '91待办',
path: '/pages/index/index'
}
},3.2)效果图

4.1)封装 share.js
// 分享到微信和朋友圈的js
export default{
data(){
return {
// 设置默认的分享参数
share: {
title:'分享标题',
path:'/pages/***/***',
imageUrl:'',
desc:'',
content:''
}
}
},
onShareAppMessage(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
desc: this.share.desc,
content: this.share.content,
success(res) {
uni.showToast({
title:'分享成功'
})
},
fail(res) {
uni.showToast({
title:'分享失败',
icon:'none'
})
}
}
},
onShareTimeline(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
desc: this.share.desc,
content: this.share.content,
success(res) {
uni.showToast({
title:'分享成功'
})
},
fail(res) {
uni.showToast({
title:'分享失败',
icon:'none'
})
}
}
}
}4.2)在main.js中引用
import share from './utils/share.js'
Vue.mixin(share)
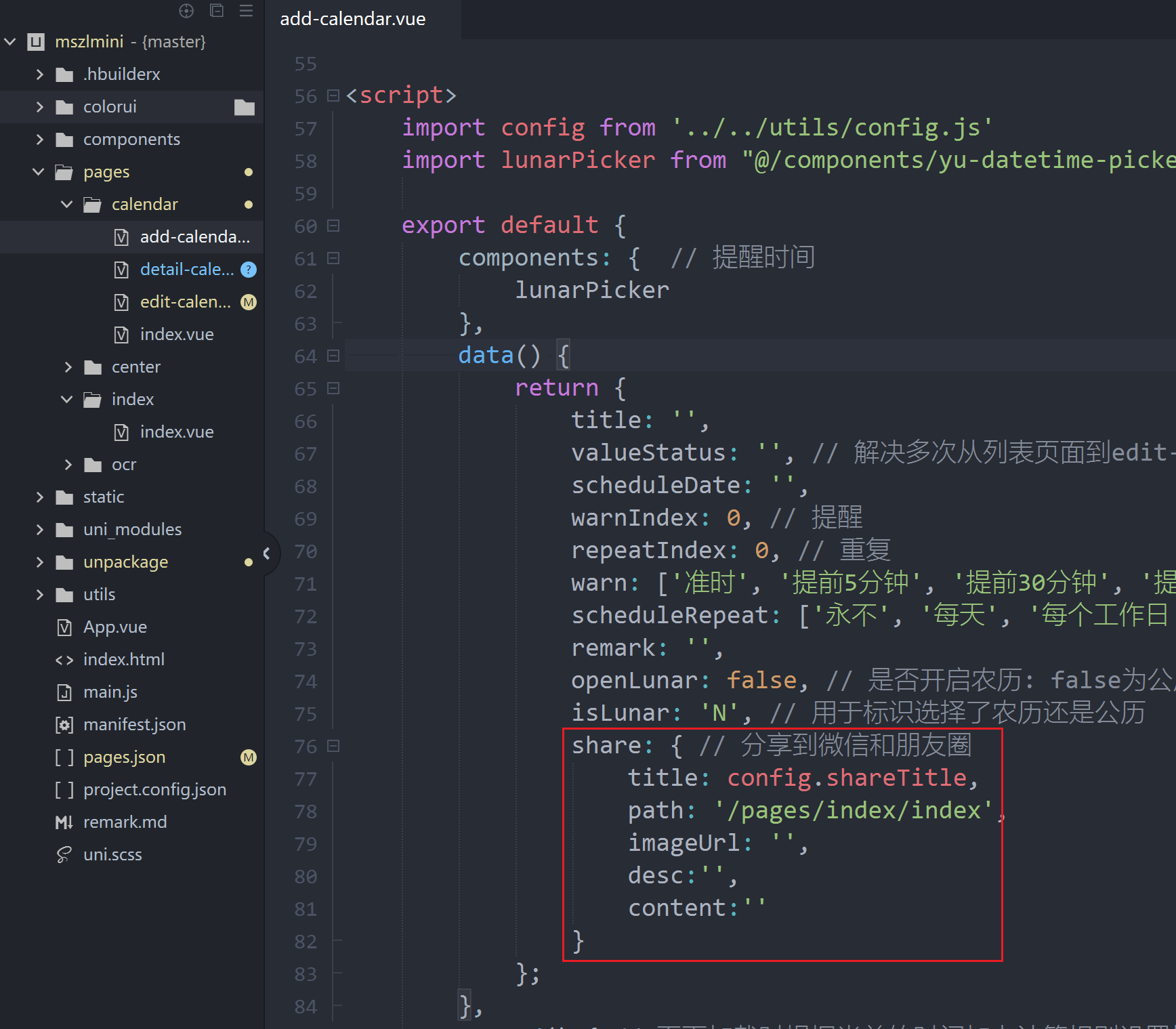
4.3)在页面中使用
data() {
return {
share: { // 分享到微信和朋友圈
title: '91待办',
path: '/pages/index/index',
imageUrl: '',
desc:'',
content:''
}
};
}
参考资料:
https://uniapp.dcloud.io/api/plugins/share.html#%E5%88%86%E4%BA%AB
2022-04-16 11:00:06 阅读(3591)
名师出品,必属精品 https://www.91mszl.com