付费问答
- 付费问答
- 技术博客
- 源码买卖
原 跟着波波老师学 vue(二)
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1106
第二章:常用标签用法。
1 v-model
2 v-html 显示标签
3 v-text 显示纯文本
4 强制数据绑定
5 绑定监听事件
6 计算属性 computed
(1) v-model
实现效果:在文本框输入任何数字,下面的文字跟着改变。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向绑定数据</title>
</head>
<body>
<div id="ipt">
<input type="text" v-model="msg">
<p>{{msg}}</p>
</div>
</body>
</html>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
var vm=new Vue({
el:"#ipt",
data:{
msg:"123"
}
})
</script>效果图:文本框内输入什么,下面的文字就跟着一起改变。

(2) v-html
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据绑定</title>
</head>
<body>
<div id="ipt">
<p v-html="msg"></p>
</div>
</body>
</html>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
var vm=new Vue({
el:"#ipt",
data:{
msg:"<a href='http://www.91mszl.com'>91名师指路</a>"
}
})
</script>效果:

(3) v-text
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据绑定</title>
</head>
<body>
<div id="ipt">
<p v-text="msg"></p>
</div>
</body>
</html>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
var vm=new Vue({
el:"#ipt",
data:{
msg:"<a href='http://www.91mszl.com'>91名师指路</a>"
}
})
</script>效果图:

(4) 强制数据绑定
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据绑定</title>
</head>
<body>
<div id="ipt">
<img v-bind:src="imgurl"><!-- 写法一 -->
<img :src="imgurl"><!-- 写法二 -->
</div>
</body>
</html>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
var vm=new Vue({
el:"#ipt",
data:{
msg:"<a href='http://www.91mszl.com'>91名师指路</a>",
imgurl:"http://www.91mszl.com/images/logo.png"
}
})
</script>效果图:

(5) 绑定监听事件
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监听</title>
</head>
<body>
<div id="ipt">
<button v-on:click="btn">点我1</button><!-- 写法一 -->
<button @click="btn">点我2</button><!-- 写法二 -->
</div>
</body>
</html>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el:"#ipt",
data:{
msg:"<a href='http://www.91mszl.com'>91名师指路</a>"
},
methods:{
btn(){
alert("this is button");
}
}
})
</script>效果图:

(6) computed
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性</title>
</head>
<body>
<div id="ipt">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<input type="text" v-model="fullName">
</div>
</body>
</html>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
var vm=new Vue({
el:"#ipt",
data:{
firstName:"zhang",
lastName:"san"
},
computed:{
fullName:{
get(){
return this.firstName+ "-" + this.lastName;
},
set (value) {
const names = value.split('-')
this.firstName = names[0]
this.lastName = names[1]
}
}
}
})
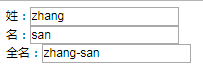
</script>要实现的效果。当姓或名改变时,全名跟着一起被改变,同时当全名被改变时,姓或名一起跟着改变。

2019-11-07 17:59:36 阅读(1080)
名师出品,必属精品 https://www.91mszl.com