付费问答
- 付费问答
- 技术博客
- 源码买卖
原 jquery 添加多个标签
版权声明:本文为博主原创文章,请尊重他人的劳动成果,转载请附上原文出处链接和本声明。
本文链接:https://www.91mszl.com/zhangwuji/article/details/1071
1 html
<input type="text" name="tags" id="jquery-tagbox-text" data-rule="文章标签:required;" /><span class="tags_tips">最多可以添加5个标签</span>$(document).ready(function() {
jQuery("#jquery-tagbox-text").tagBox(); // 初始化jquery-tagbox-text
});2 引用js 和css
<link rel="stylesheet" type="text/css" href="<%=basePath %>css/common/jquery.tagbox.css?v=${version}" /><!-- tags -->
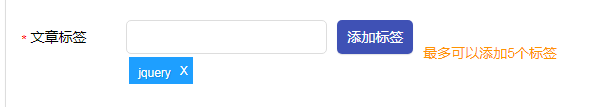
<script type="text/javascript" src="<%=basePath %>js/common/jquery.tagbox.js?v=${version}"></script><!-- tags -->3 效果图

2019-09-17 11:10:40 阅读(1326)
名师出品,必属精品 https://www.91mszl.com